我尝试了很多,但无法修复它。我无法对齐页眉和页脚。
JSFIDDLE:http://jsfiddle.net/80hrz44f/
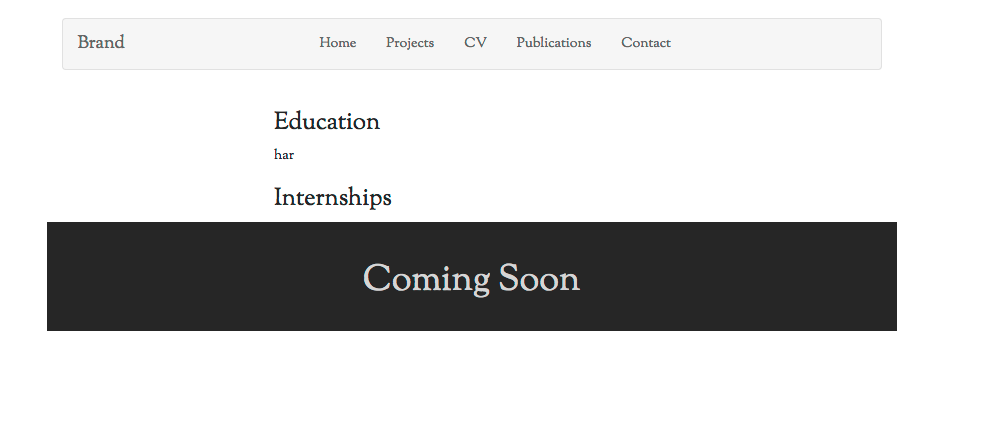
我得到了下面给出的自定义 css 代码的布局
body{
font-family: 'Sorts Mill Goudy', sans-serif;
padding-top: 40px;
}
.navbar .navbar-nav {
display: inline-block;
float: none;
vertical-align: top;
font-family: 'Sorts Mill Goudy', sans-serif;
color: #ddd;
}
.navbar .navbar-collapse {
text-align: center;
font-family: 'Sorts Mill Goudy', sans-serif;
color: #ddd;
}
@media (min-width: 1200px) {
.container{
max-width: 850px;
}
}
header{
background-color: #333;
}
footer{
background-color: #333;
color: #ddd;
padding: 20px;
text-align: center;
}
aside{
background-color: #0000;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}

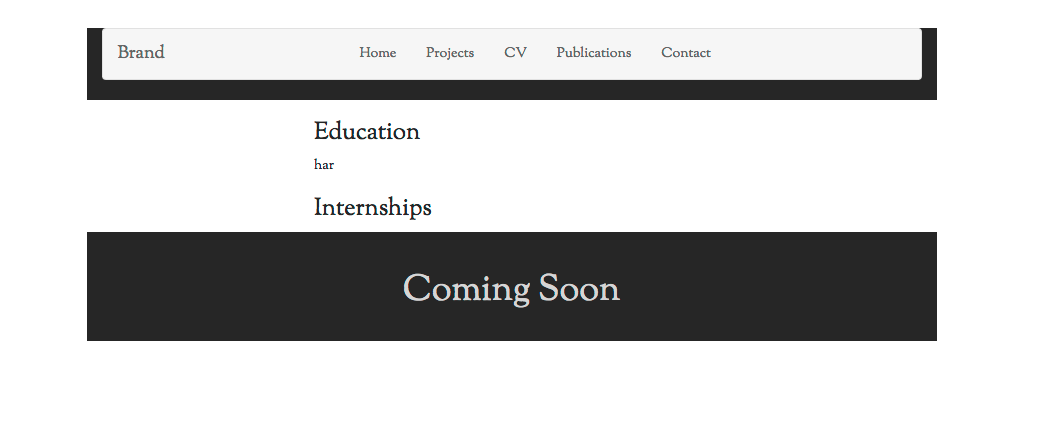
但是当我将以下标题部分添加到自定义 CSS 代码时,我得到以下布局
header{
background-color: #333;
}

最佳答案
在你的css文件中添加这个样式
header.container {
padding: 0;
}
关于html - 为什么我的页眉与 Bootstrap 代码中的页脚不对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30181909/