如何修复此设计?我正在使用 Bootstrap 3。
代码:
<b>Course:</b>
<div class="form-group">
<select name="course" class="form-control">
...php code...
</select>
<select name="yearlevel" class="form-control">
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
</select>
<select name="section" class="form-control">
<option>L</option>
<option>M</option>
<option>G</option>
<option>U</option>
</select>
</div>
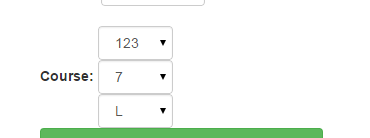
图片:

我希望 3 个下拉框在同一行。 我将如何修复此设计?
谢谢。
最佳答案
一个简单的方法是包装 <select> .form-inline 中的标签类(class);这将呈现任何 .form-control使用 inline-block 显示其中的元素而不是 block这样他们就都坐在一条线上,而不是互相推到下一条。
关于HTML & Bootstrap 下拉选择,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30695650/