我对 Ajax 和 Jquery 有另一个疑问,我需要附加从数据库开始正确接收到的代码,但是当我将代码放入 div #datos 时,代码每次都重复,我不需要每次都重复该代码。
setInterval(function() {
$.ajax({
async:true,
type: "GET",
url:"obtenercomentarios",
success:obtener,
timeout:4000
});
}, 1000);
function obtener(response){
$.each(response, function( index, value ) {
$( "#datos" ).append(value.emisor);
$( "#datos" ).append(value.contenido);
});
}
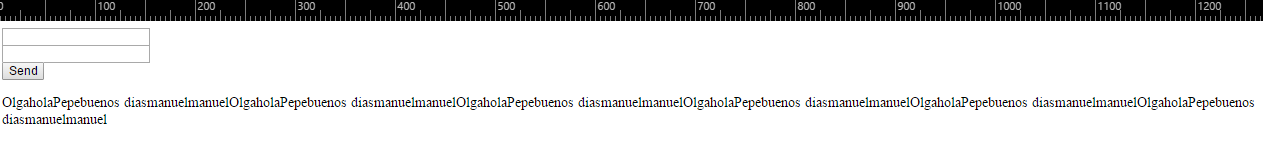
在这种情况下,一张图片胜过 1000 个单词

最佳答案
解决方案:不要使用 .append() 而是使用 .html(),或者如果您希望 div 在附加文本之前有一些静态文本在静态文本之后的 div 中使用 span 并使用 .html(),这种情况下每次执行代码时,span 内容将被替换为新内容内容。
示例:
<div id="datos">
Hi there <span id="mySpan"></span>
</div>
$( "#mySpan" ).html(value.emisor);
希望对您有所帮助。
关于javascript - 使用 ajax setTimeout 将信息显示到 div 中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30698988/