如何在 smartphone 上将两栏页面调整为一栏?目前它仍然使两列在 smartphone 上文本框变薄。
我在 magento 工作,所以我将 css 写入 html。
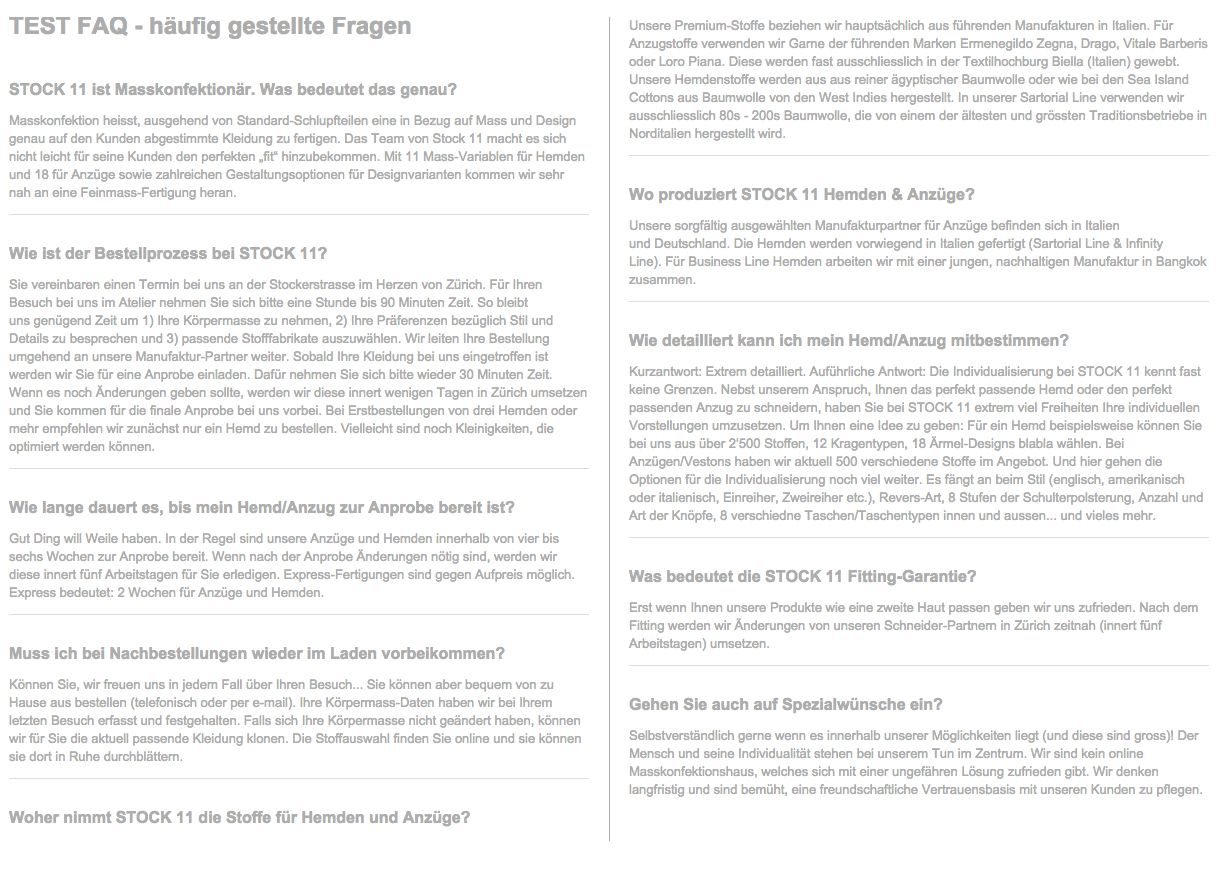
https://jsfiddle.net/mastervision/47jtcxrm/
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper {
/* Chrome, Safari, Opera */
-webkit-column-count: 2;
-webkit-column-gap: 40px;
-webkit-column-rule-style: outset;
-webkit-column-rule-width: 1px;
/* Firefox */
-moz-column-count: 2;
-moz-column-gap: 40px;
-moz-column-rule-style: outset;
-moz-column-rule-width: 1px;
column-count: 2;
column-gap: 40px;
column-rule-style: outset;
column-rule-width: 1px;
}
</style>
</head>
<body>
<div class="newspaper">
<p><strong><span style="font-size: x-large;">TEST FAQ - häufig gestellte Fragen</span><br /></strong></p>
<p><strong><br /></strong></p>
<p><span style="font-size: medium;"><strong>STOCK 11 ist Masskonfektionär. Was bedeutet das genau?</strong></span></p>
<p><span style="font-size: small;">Masskonfektion heisst, ausgehend von Standard-Schlupfteilen eine in Bezug auf Mass und Design genau auf den Kunden abgestimmte Kleidung zu fertigen. Das Team von Stock 11 macht es sich nicht leicht für seine Kunden den perfekten „fit“ hinzubekommen. Mit 11 Mass-Variablen für Hemden und 18 für Anzüge sowie zahlreichen Gestaltungsoptionen für Designvarianten kommen wir sehr nah an eine Feinmass-Fertigung heran.<br /></span></p>
<hr />
<p><strong></strong><span style="font-size: medium;"><strong>Wie ist der Bestellprozess bei STOCK 11?</strong></span></p>
<p><span style="font-size: small;">Sie vereinbaren einen Termin bei uns an der Stockerstrasse im Herzen von Zürich. Für Ihren Besuch bei uns im Atelier nehmen Sie sich bitte eine Stunde bis 90 Minuten Zeit. So bleibt uns genügend Zeit um 1) Ihre Körpermasse zu nehmen, 2) Ihre Präferenzen bezüglich Stil und Details zu besprechen und 3) passende Stofffabrikate auszuwählen. Wir leiten Ihre Bestellung umgehend an unsere Manufaktur-Partner weiter. Sobald Ihre Kleidung bei uns eingetroffen ist werden wir Sie für eine Anprobe einladen. Dafür nehmen Sie sich bitte wieder 30 Minuten Zeit. Wenn es noch Änderungen geben sollte, werden wir diese innert wenigen Tagen in Zürich umsetzen und Sie kommen für die finale Anprobe bei uns vorbei. Bei Erstbestellungen von drei Hemden oder mehr empfehlen wir zunächst nur ein Hemd zu bestellen. Vielleicht sind noch Kleinigkeiten, die optimiert werden können.</span></p>
<hr />
<p><span style="font-size: medium;"><strong></strong><strong>Wie lange dauert es, bis mein Hemd/Anzug zur Anprobe bereit ist?</strong></span></p>
<p><span style="font-size: small;">Gut Ding will Weile haben. In der Regel sind unsere Anzüge und Hemden innerhalb von vier bis sechs Wochen zur Anprobe bereit. Wenn nach der Anprobe Änderungen nötig sind, werden wir diese innert fünf Arbeitstagen für Sie erledigen. Express-Fertigungen sind gegen Aufpreis möglich. Express bedeutet: 2 Wochen für Anzüge und Hemden.</span></p>
<hr />
<p><strong><span style="font-size: medium;">Muss ich bei Nachbestellungen wieder im Laden vorbeikommen?</span> </strong></p>
<p><span style="font-size: small;">Können Sie, wir freuen uns in jedem Fall über Ihren Besuch... Sie können aber bequem von zu Hause aus bestellen (telefonisch oder per e-mail). Ihre Körpermass-Daten haben wir bei Ihrem letzten Besuch erfasst und festgehalten. Falls sich Ihre Körpermasse nicht geändert haben, können wir für Sie die aktuell passende Kleidung klonen. Die Stoffauswahl finden Sie online und sie können sie dort in Ruhe durchblättern.</span></p>
<hr />
<p><strong></strong><span style="font-size: medium;"><strong>Woher nimmt STOCK 11 die Stoffe für Hemden und Anzüge?</strong></span></p>
<p><span style="font-size: small;">Unsere Premium-Stoffe beziehen wir hauptsächlich aus führenden Manufakturen in Italien. Für Anzugstoffe verwenden wir Garne der führenden Marken Ermenegildo Zegna, Drago, Vitale Barberis oder Loro Piana. Diese werden fast ausschliesslich in der Textilhochburg Biella (Italien) gewebt. Unsere Hemdenstoffe werden aus aus reiner ägyptischer Baumwolle oder wie bei den Sea Island Cottons aus Baumwolle von den West Indies hergestellt. In unserer Sartorial Line verwenden wir ausschliesslich 80s - 200s Baumwolle, die von einem der ältesten und grössten Traditionsbetriebe in Norditalien hergestellt wird.</span></p>
<hr />
<p><span style="font-size: medium;"><strong>Wo produziert STOCK 11 Hemden & Anzüge?</strong></span></p>
<p><span style="font-size: small;">Unsere sorgfältig ausgewählten Manufakturpartner für Anzüge befinden sich in Italien und Deutschland. Die Hemden werden vorwiegend in Italien gefertigt (Sartorial Line & Infinity Line). Für Business Line Hemden arbeiten wir mit einer jungen, nachhaltigen Manufaktur in Bangkok zusammen.</span></p>
<hr />
<p><span style="font-size: medium;"><strong>Wie detailliert kann ich mein Hemd/Anzug mitbestimmen?</strong></span></p>
<p><span style="font-size: small;">Kurzantwort: Extrem detailliert. Auführliche Antwort: Die Individualisierung bei STOCK 11 kennt fast keine Grenzen. Nebst unserem Anspruch, Ihnen das perfekt passende Hemd oder den perfekt passenden Anzug zu schneidern, haben Sie bei STOCK 11 extrem viel Freiheiten Ihre individuellen Vorstellungen umzusetzen. Um Ihnen eine Idee zu geben: Für ein Hemd beispielsweise können Sie bei uns aus über 2‘500 Stoffen, 12 Kragentypen, 18 Ärmel-Designs blabla wählen. Bei Anzügen/Vestons haben wir aktuell 500 verschiedene Stoffe im Angebot. Und hier gehen die Optionen für die Individualisierung noch viel weiter. Es fängt an beim Stil (englisch, amerikanisch oder italienisch, Einreiher, Zweireiher etc.), Revers-Art, 8 Stufen der Schulterpolsterung, Anzahl und Art der Knöpfe, 8 verschiedne Taschen/Taschentypen innen und aussen... und vieles mehr.</span></p>
<hr />
<p><span style="font-size: medium;"><strong>Was bedeutet die STOCK 11 Fitting-Garantie?</strong></span></p>
<p><span style="font-size: small;">Erst wenn Ihnen unsere Produkte wie eine zweite Haut passen geben wir uns zufrieden. Nach dem Fitting werden wir Änderungen von unseren Schneider-Partnern in Zürich zeitnah (innert fünf Arbeitstagen) umsetzen.</span></p>
<hr />
<p><span style="font-size: medium;"><strong>Gehen Sie auch auf Spezialwünsche ein?</strong></span></p>
<p><span style="font-size: small;">Selbstverständlich gerne wenn es innerhalb unserer Möglichkeiten liegt (und diese sind gross)! Der Mensch und seine Individualität stehen bei unserem Tun im Zentrum. Wir sind kein online Masskonfektionshaus, welches sich mit einer ungefähren Lösung zufrieden gibt. Wir denken langfristig und sind bemüht, eine freundschaftliche Vertrauensbasis mit unseren Kunden zu pflegen.</span></p>
<p><span style="font-size: small;"><br /></span></p>
</div>
</body>
</html> 
最佳答案
您可以使用媒体查询来执行此操作:
.newspaper {
/* Chrome, Safari, Opera */
-webkit-column-count: 2;
-webkit-column-gap: 40px;
-webkit-column-rule-style: outset;
-webkit-column-rule-width: 1px;
/* Firefox */
-moz-column-count: 2;
-moz-column-gap: 40px;
-moz-column-rule-style: outset;
-moz-column-rule-width: 1px;
column-count: 2;
column-gap: 40px;
column-rule-style: outset;
column-rule-width: 1px;
}
@media only screen and (max-width: 40em) {
.newspaper{
/* Chrome, Safari, Opera */
-webkit-column-count : 1 ;
-webkit-column-gap : 0px ;
-webkit-column-rule-style : outset ;
-webkit-column-rule-width : 1px ;
/* Firefox */
-moz-column-count : 1 ;
-moz-column-gap : 0px ;
-moz-column-rule-style : outset ;
-moz-column-rule-width : 1px ;
column-count : 1 ;
column-gap : 0px ;
column-rule-style : outset ;
column-rule-width : 1px ;
}
}
任何你想要在小屏幕上工作的东西都需要在这个媒体查询中:
@media only screen and (max-width: 40em) {
/* Code */
}
关于html - 如何在智能手机上更改此代码,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30730241/