我开始使用 Yii2 Kartik 助手。
我遇到的问题是日期选择器的 CSS
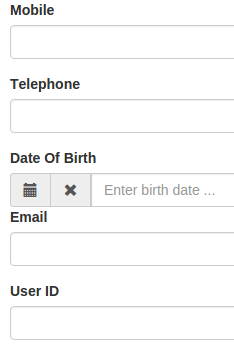
如您所见,“出生日期”字段底部没有填充。
周围字段的代码
<?= $form->field($model, 'mobile')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'telephone')->textInput(['maxlength' => true]) ?>
<?= Html::activeLabel($model, 'date_of_birth') ?>
<?= DatePicker::widget([
'model' => $model,
'attribute' => 'date_of_birth',
'options' => ['placeholder' => 'Enter birth date ...'],
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-mm-yyyy',
]
]); ?>
<?= $form->field($model, 'email')->textInput(['maxlength' => true]) ?>
<?= $form->field($model, 'user_id')->textInput() ?>
从 CSS 我可以看到 Kartik 创建了一个带有类 input-group 的 div
<div id="staff-date_of_birth-kvdate" class="input-group date">
因为标准表单元素有一个带有类 form-group 的 div
<div class="form-group field-staff-telephone">
有什么想法吗?
问候
利亚姆
最佳答案
你应该简单地尝试:
<?= $form->field($model, 'date_of_birth')->widget(DatePicker::className(), [
'options' => ['placeholder' => 'Enter birth date ...'],
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-mm-yyyy',
],
]) ?>
阅读更多:http://demos.krajee.com/widget-details/datepicker#usage
关于css - Yii2 Kartik DatePicker - CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32905771/