我创建了一条正方形线,它可以在现代浏览器(例如 google 中的 Gmail)中使用,但对于 outlook,它显示如下:
4 个 block 组合在一起,而且 div 高度不符合要求,有什么想法或解决方法吗?
<tr>
<td colspan="2" style="text-align: center;padding: 10px 0px; font-family: Helvetica, Arial, Tahoma, 'SimHei','微軟雅黑', STXihei, '華文細黑', sans-serif;">
<h3 style="text-align: center;margin-top: 0px; color: #606060;">Have a Question?</h3>
<table align="center" cellpadding="0" cellspacing="0" width="700px" border="0" style="margin:auto;">
<tr>
<td style="width:25%;text-align: center;"><a href="http://be-pure.com/en/" target="_blank"><img width="150" style="width:150px" src="{img_dir}en/q1.jpg" /></a></td>
<td style="width:25%;text-align: center;"><a href="http://be-pure.com/en/content/26-customer-service" target="_blank"><img width="150" style="width:150px" src="{img_dir}en/q2.jpg" /></a></td>
<td style="width:25%;text-align: center;"><a href="mailto:csr@be-pure.com"><img width="150" style="width:150px" src="{img_dir}en/q3.jpg" /></a></td>
<td style="width:25%;text-align: center; font-family: Helvetica, Arial, Tahoma, 'SimHei','微軟雅黑', STXihei, '華文細黑', sans-serif;">
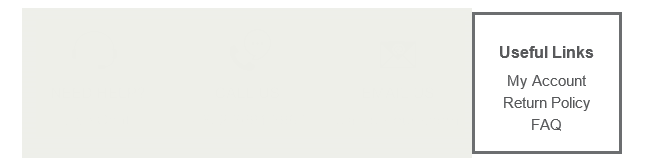
<div style="border: 3px solid #6C6E70; height: 144px; width:144px;">
<p style="color: #58595b; font-weight: bold; margin-top: 10px; margin-bottom: 0px; text-decoration: none; font-size: 16px;">Useful Links</p>
<p style="margin-top: 10px; margin-bottom: 0px; font-size: 15px;"><a href="{my_account_url}" style="color: #58595b; text-decoration: none;">My Account</a></p>
<p style="margin-top: 5px; margin-bottom: 0px; font-size: 15px;"><a href="http://be-pure.com/en/content/11-refund-policy" style="color: #58595b; text-decoration: none;">Return Policy</a></p>
<p style="margin-top: 5px; margin-bottom: 0px; font-size: 15px;"><a href="http://be-pure.com/en/content/13-frequently-asked-questions" style="color: #58595b; text-decoration: none;">FAQ</a></p>
</div>
</td>
</tr>
</table>
</td>
</tr>
感谢您的帮助。
最佳答案
在电子邮件中,尤其是 Outlook 7/10/13,最好使用设置的宽度而不是百分比来定义 td。然后,这允许您正确定义空间(我想 Outlook 会忽略它,并将所有 td 混合在一起)。
这是一个很好的资源,可以了解某些 CSS 在各种电子邮件客户端中的支持程度。 https://www.campaignmonitor.com/css/边距是您特别不想使用的一种,因为它在 Outlook.com 上不受支持。
此外,如果这是用于电子邮件,我建议不要使用 p 标签(因为它们在不同的电子邮件客户端中呈现不同),您还可以通过向 td 添加高度而不是使用 nbsp 来居中文本 -请参阅之前的答案以了解如何执行此操作:How to writte text in the middle of an image without positioning and z-index?
关于html - 在电子邮件模板(或即 8)中为 outlook 2013 创建一条等方形线?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34025678/