<分区>
我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。
关闭 7 年前。
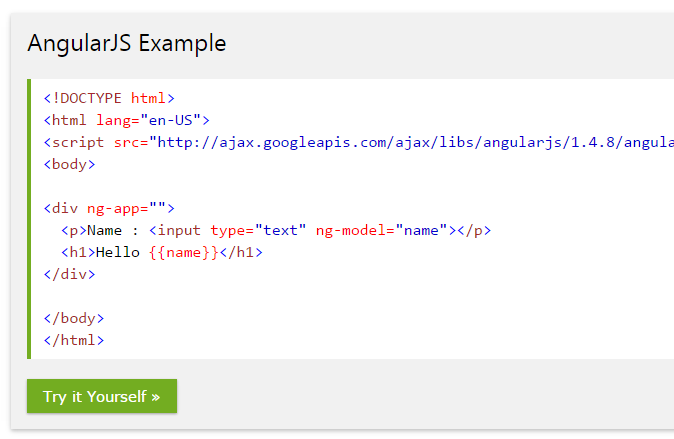
我正在我的网站上编写代码来解释某些 html 代码,如下所示:
我可以在 w3schools 上看到完全相同的东西,但颜色更好,更有助于理解。
 我无法弄清楚他们为此使用了哪个图书馆?是否有任何 .js 插件或库可以帮助“着色”纯 html 代码以获得更好的可读性?请帮忙。
我无法弄清楚他们为此使用了哪个图书馆?是否有任何 .js 插件或库可以帮助“着色”纯 html 代码以获得更好的可读性?请帮忙。
任何 js-fiddle 或 plunker 将不胜感激!
最佳答案
除了prism和 highlight.js , 已被 sandeep s 提及在评论中,您可能想提供 SyntaxHighlighter看看。
W3C 使用的代码似乎是专门为他们编写的。这是他们的相关部分 CSS :
.w3-code {
font-family: Consolas, "courier new";
font-size: 16px;
line-height: 1.4;
width: auto;
background-color: #fff;
padding: 8px 12px;
border-left: 4px solid #009688;
word-wrap: break-word;
}
.w3-code {
border-left: 4px solid #73AD21 !important;
}
.w3-example,
.w3-code,
.w3-reference {
margin: 20px 0;
}
/*STYLES HENTET FRA STDTHEME, FOR Å FÅ EXEMPLER, TABELLER OG TRYITKNAPPER TIL Å SE UT SOM DE GJØR PÅ W3SCHOOLS:*/
.highCOM {color:green;}
.highELE {color:brown;}
.highATT {color:crimson;}
.highATT {color:red;}
.highVAL {color:mediumblue;}
.highGLB {color:#CC9900;}
.highLT, .highGT {color:blue;}
span.marked {
color:#e80000;
background-color:transparent;
}
span.deprecated {
color:#e80000;
background-color:transparent;
}
p.intro {
font-size:16px;
}
div.tutintro {
width:auto;
min-height:132px;
}
div.tutintro img {
float:left;
margin-right:20px;
margin-bottom:10px;
}
div.tutintro p {
margin-top:0px;
font-size:16px;
}
code {
font-size:105%;
color:crimson;
background-color:#f1f1f1;
padding:1px 4px;
}
.html5badge {
/*position:relative;*/
background-image:url('/images/html5_badge20.png');
background-repeat:no-repeat;
background-position:right;
}
.notsupported,.notsupported:hover,.notsupported:active,.notsupported:visited,.notsupported:link {
color:rgb(197,128,128)
}
/*.html5badge:after {
content:"\f13b";
font-family:FontAwesome;
font-size:24px;
color:#e34f26;
float:right;
position:absolute;
overflow:hidden;
right:0px;
top:0;
}*/
div.chapter, div.nav {
font-size:20px;
margin:0px;
padding:0px;
width:auto;
overflow:hidden;
}
a.chapter:link {color:#73AD21;background-color:transparent;text-decoration:none;}
a.chapter:visited {color:#73AD21;background-color:transparent;text-decoration:none;}
a.chapter:hover {color:#73AD21;background-color:transparent;text-decoration:underline;}
a.chapter:active {color:#73AD21;background-color:transparent;text-decoration:underline;}
div.chapter div.prev {
width:40%;
float:left;
text-align:left;
overflow:hidden;
white-space:nowrap;
}
div.chapter div.next {
width:48%;
float:right;
text-align:right;
white-space:nowrap;
overflow:hidden;
}
div.nav div.prev {
width:22%;
float:left;
text-align:left;
overflow:hidden;
white-space:nowrap;
}
div.nav div.home, div.nav div.video {
margin-left:3%;
width:46%;
float:left;
text-align:center;
overflow:hidden;
white-space:nowrap;
}
div.nav div.next {
width:28%;
float:right;
text-align:right;
overflow:hidden;
white-space:nowrap;
}
a.w3-btn, a.w3-btn:link, a.w3-btn:visited {
color:#FFFFFF;
background-color:#73AD21;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
a.w3-btn:hover,a.w3-btn:active {
background-color:#ffffff;
color:#73AD21;
box-shadow:0 8px 16px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
}
a.w3-btn[href*="exercise.asp"] {
margin:10px 5px 0 0;
}
a.btnplayit,a.btnplayit:link,a.btnplayit:visited {
background-color:#FFAD33;
padding:1px 10px 2px 10px;
}
a.btnplayit:hover,a.btnplayit:active {
background-color:#ffffff;
color:#FFAD33;
}
a.btnsmall:link,a.btnsmall:visited,a.btnsmall:active,a.btnsmall:hover {
float:right;
padding:1px 10px 2px 10px;
font:15px Verdana, sans-serif;
}
a.btnsmall:active,a.btnsmall:hover {
color:#73AD21;
background-color:#ffffff;
}
div.tryit_ex {
margin-bottom:5px;
overflow:auto;
}
div.tryit_ex img {
float:left;
margin-right:10px
}
div.tryit_ex h2 {
margin-top:5px;
}
table.tecspec {
width:100%;
max-width:100%;
border-bottom:1px solid #dddddd;
}
table.tecspec>thead>tr>th, table.tecspec>tbody>tr>th, table.tecspec>tfoot>tr>th, table.tecspec>thead>tr>td, table.tecspec>tbody>tr>td, table.tecspec>tfoot>tr>td {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid #ddd;
}
table.tecspec th {
text-align:left;
}
@media screen and (max-width: 700px) {
#mainLeaderboard {
height:60px;
}
#div-gpt-ad-1422003450156-0 {
float:none;margin-left:auto;margin-right:auto;
}
#div-gpt-ad-1422003450156-3 {
float:none;margin-left:auto;margin-right:auto;
}
.prev .chapter, .next .chapter, .home .chapter, .video .chapter {
color:transparent !important;
}
.prev .chapter::after, .next .chapter::after, .home .chapter::after, .video .chapter::after {
position:absolute !important;
color:#73AD21 !important;
}
.prev .chapter::after {
content: "\ab" !important;
left:15px !important;
font-size:30px !important;
}
.next .chapter::after {
content: "\bb" !important;
right:15px !important;
font-size:30px !important;
}
.home .chapter::after {
font-family: 'fontawesome';
font-size:30px;
content: "\e800";
left:47%;
}
.video .chapter::after {
content: "\f008";
left:49%;
font-size:24px;
}
.homeOperaMini .chapter::after {
content: "Home";
left:47%;
}
}<div class="w3-code notranslate htmlHigh">
<span class="highLT"><</span><span class="highELE">!DOCTYPE</span> <span class="highATT">html</span><span class="highGT">></span>
<br>
<span class="highLT"><</span><span class="highELE">html</span> <span class="highATT">lang=</span><span class="highVAL">"en-US"</span><span class="highGT">></span>
<br><span class="highLT"><</span><span class="highELE">script</span> <span class="highATT">src=</span><span class="highVAL">"http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"</span><span class="highGT">></span><span class="highLT"><</span>
<span
class="highELE">/script</span><span class="highGT">></span>
<br>
<span class="highLT"><</span><span class="highELE">body</span><span class="highGT">></span>
<br>
<br>
<span class="highLT"><</span><span class="highELE">div</span> <span class="highATT">ng-app=</span><span class="highVAL">""</span><span class="highGT">></span>
<br> <span class="highLT"><</span><span class="highELE">p</span><span class="highGT">></span>Name : <span class="highLT"><</span><span class="highELE">input</span> <span class="highATT">type=</span><span class="highVAL">"text"</span>
<span
class="highATT">ng-model=</span><span class="highVAL">"name"</span><span class="highGT">></span><span class="highLT"><</span><span class="highELE">/p</span><span class="highGT">></span>
<br> <span class="highLT"><</span><span class="highELE">h1</span><span class="highGT">></span>Hello <span class="highATT">{{name}}</span><span class="highLT"><</span><span class="highELE">/h1</span><span class="highGT">></span>
<br>
<span class="highLT"><</span><span class="highELE">/div</span><span class="highGT">></span>
<br>
<br>
<span class="highLT"><</span><span class="highELE">/body</span><span class="highGT">></span>
<br>
<span class="highLT"><</span><span class="highELE">/html</span><span class="highGT">></span>
</div>关于javascript - 美化或着色网页上的 html 以提高可读性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34122348/
相关文章:
javascript - Meteor Mongo 无法工作,但独立的 MongoDB 可以工作
javascript - 仅在特定页面上运行 javascript
javascript - 如何使按钮在单击时改变颜色,然后在单击不同的按钮时变回原来的颜色?
javascript - JQuery 在向下滚动时隐藏/显示
javascript - 如何在对数刻度上显示等于零的数据?
css - Bootstrap Modals - Modal id 不同但只有一个正确显示
html - 当提交的表单字段为空时,mysql中的双数据类型存储null