最佳答案
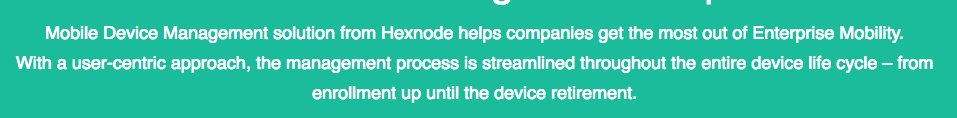
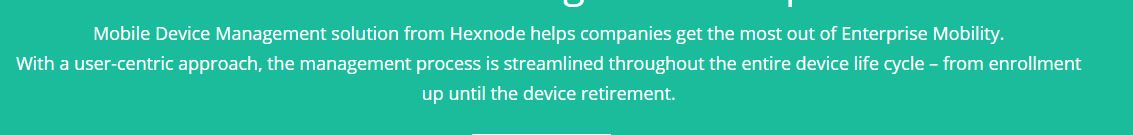
这实际上是两种不同的字体。查看每张图片中的字母“a”。它们有不同的尾部。
我的猜测是您在一台计算机上安装了 Open Sans,而在另一台计算机上没有安装?底部的图像看起来最像 Open Sans,所以我猜你可能已经在那里安装了它。 (显然,我并不是说您需要安装它才能使字体正常工作,但安装它可以解释为什么它会出现在那里而不是另一台计算机)
您如何包含字体,因为看起来它实际上没有被正确包含。如果您没有正确包含字体,而是在 CSS 中设置了字体,则安装了该字体的计算机将显示正确的字体,但另一台计算机将显示后备字体。
编辑: 如果你没有在任何一台设备上安装它,那么它们实际上都不是 Open Sans,它们都是后备字体。最上面的图片对我来说看起来像 Helvetica。如果您使用的是 Chrome,请尝试执行“检查元素”并转到“计算”(我不熟悉在其他浏览器中查看此内容的类似方法,对不起)以查看它们实际生成的字体。
关于html - 'Open Sans', sans-serif 在 mac 中看起来不一样,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36708954/