我试图完成我的网站,但最后我发现我的单个产品图片太大了。
我的设置是 600 px x 450px 但是当我访问产品页面时,它们被设置为 1100 x 855 像素。
我已经尝试用这个 CSS 修复它:
.single-product div.product div.images img {
width: 80% !important;
margin: auto;
}
并使用插件重新生成缩略图,但不是解决方案。
有没有人有解决办法?
提前致谢。
最佳答案
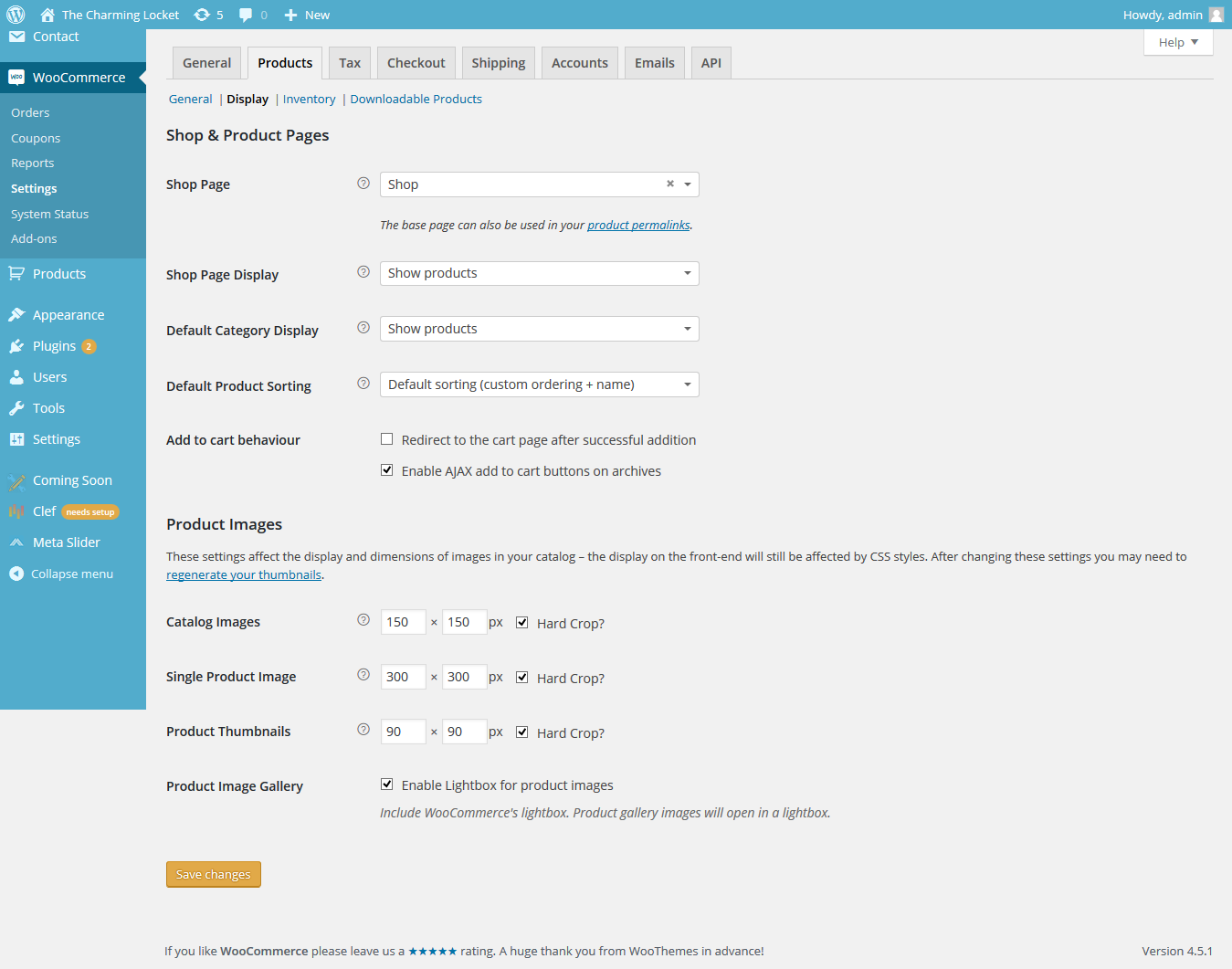
在您的 WordPress 中转到“WooCommerce > 设置 > 产品 > 显示”,您可以在那里设置产品图片。见附图 -  设置图像大小后使用插件重新生成图像 - 'Regenerate Thumbnails'
设置图像大小后使用插件重新生成图像 - 'Regenerate Thumbnails'
关于html - 产品图片太大,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37031459/