有一个结构:
<div id="div1">
<div id="div2"></div>
</div>
<div id="div3"></div>
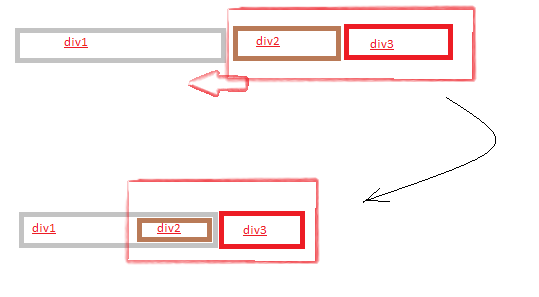
如何让div3向左浮动到div2,然后在div2上左移?
最佳答案
试试这个:
#div1 {
float: left;
width: 200px;
height: 30px;
border: 5px solid #ccc;
margin: 5px;
padding: 2px;
text-align: center;
}
#div2 {
float: right;
width: 80px;
text-align: center;
border: 5px solid #000;
}
#div3 {
float: left;
width: 200px;
height: 30px;
border: 5px solid red;
margin: 5px;
padding: 2px;
text-align: center;
}<div id="div1">
div 1
<div id="div2">div 2</div>
</div>
<div id="div3">div 3</div>这是 jsfiddle:https://jsfiddle.net/nmsptskp/
关于html - 三个DIV,两个靠近,一个左移,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37828502/