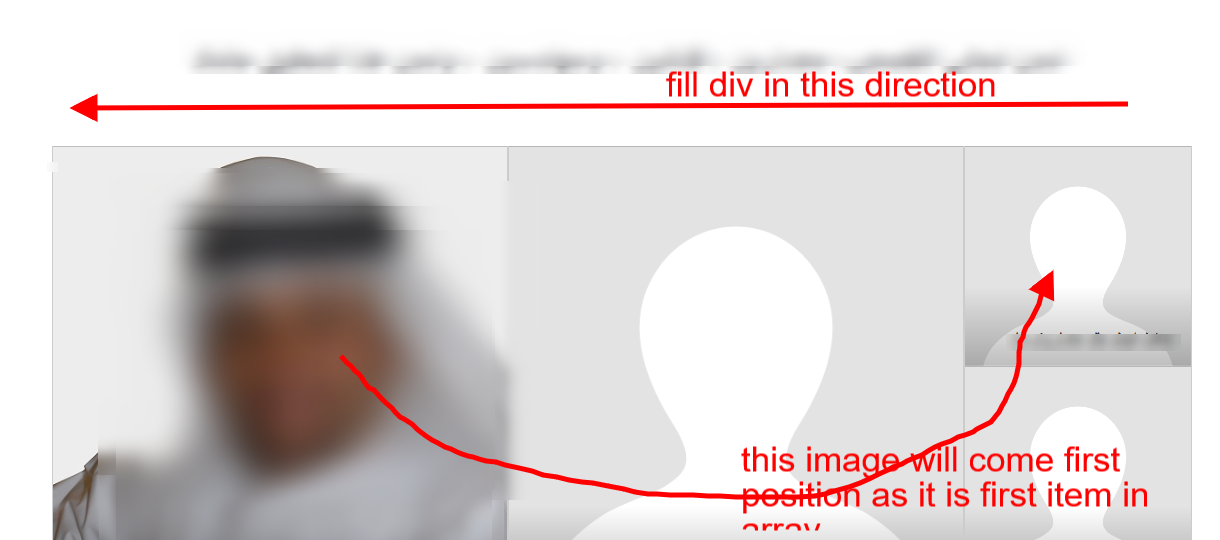
我正在开发支持 RTL 的网站。所以我正在使用 foreach 重复我的 div。
<?php foreach ($list as $key => $row) { ?>
<div>---contents---</div>
<?php } ?>
和往常一样,它是从左到右放置的。
最佳答案
您正在寻找 dir 属性。这样的事情应该有效:
<dir dir="rtl">
<div>a</div>
<div>b</div>
<div>c</div>
<div>d</div>
</dir>
添加这段 css 以确保 div 布局连续:
div {
display: inline-block;
}
关于html - 使用 CSS3 从右到左排列/重复 Div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37957573/