我正在创建一个 Angular2 Chrome 扩展应用程序。
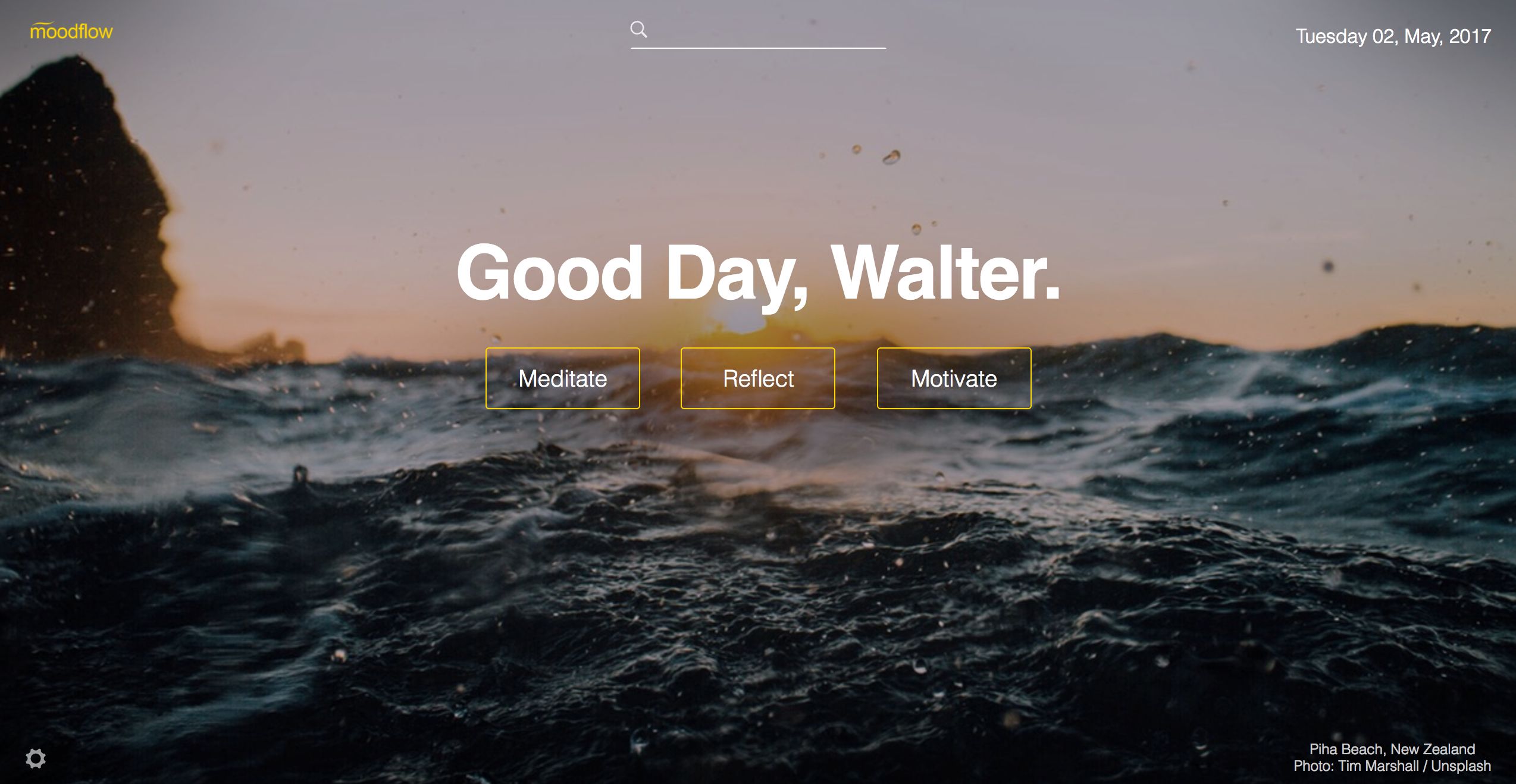
当我在生产中创建它时,它看起来很棒。
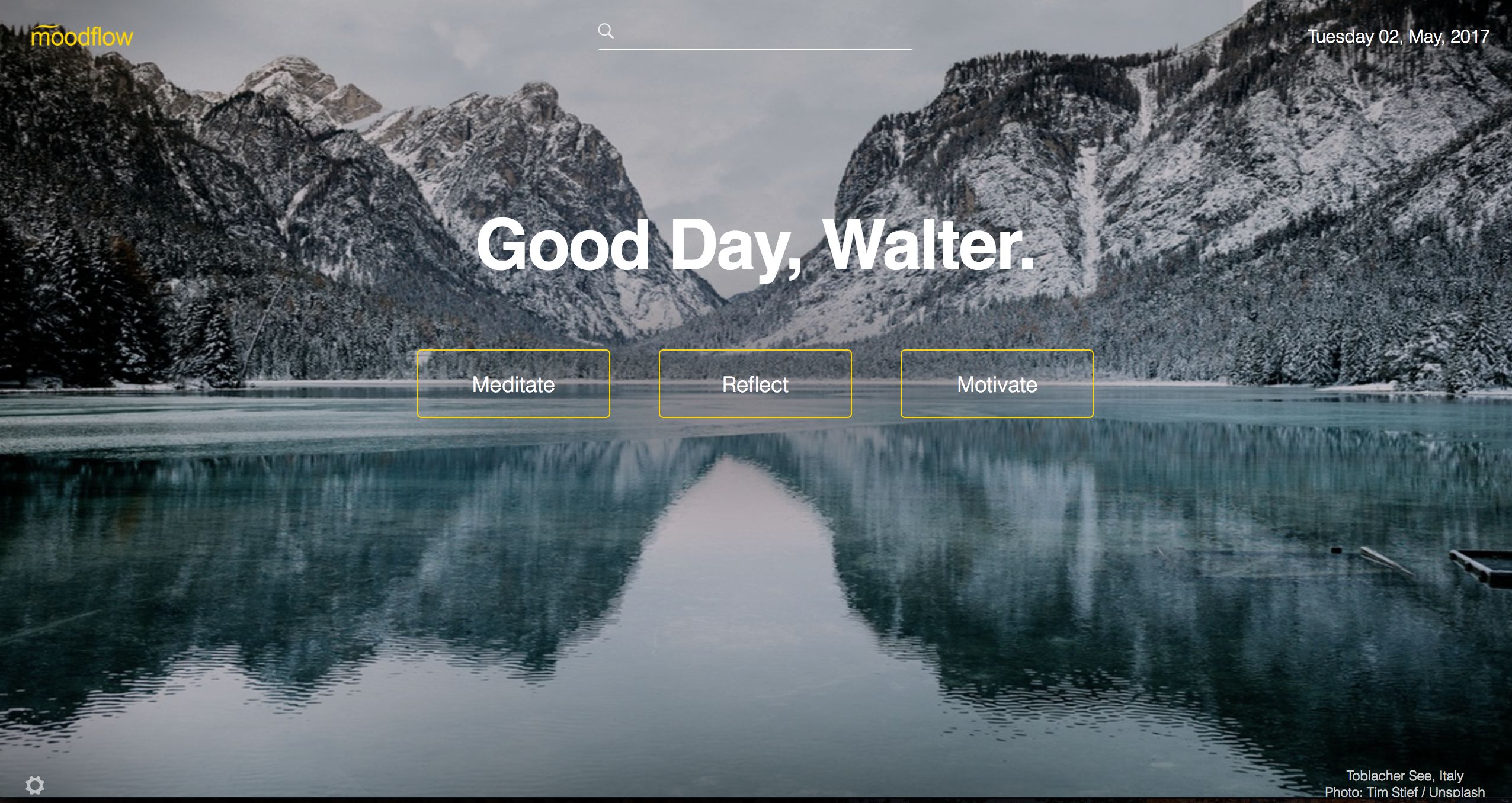
但是,这是我在开发模式下将其作为 chrome 扩展上传时的样子(查看 Logo 和按钮)。
Logo 应该为 75px(正在开发中),但是在生产中它决定为 87px,即使 chrome 工具告诉我它是 75px...
按钮也是如此。
我做错了什么吗?
我确实添加了
<meta name="viewport" content="width=device-width, initial-scale=1.0">
标签。
看起来 chrome 正在接管视口(viewport)的控制权?
最佳答案
检查 Chrome 中的“缩放”设置。 (CTRL+鼠标滚动)
关于javascript - 生产中的 Chrome 扩展看起来与开发中的不同。为什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43743741/