我有这段代码可以填充下拉菜单:
echo "<div class='form-group'>";
echo "<label for='show'>Show:</label>";
echo "<select class='form-control' id='filterText' ng-model='filterText' ng-options='show_name for show_name in filterList'>"; // Show Type Dropdown
echo "</select>";
echo "</div>";
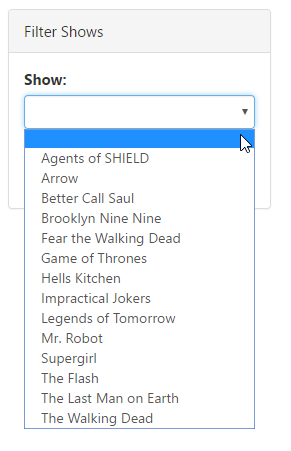
我希望能够只显示大约 8 个选项,然后能够向下滚动以查看其余选项。我该怎么做呢?当我调整高度时,它只是调整实际字段的高度,而不是下拉框的大小。
这不是我想要的:
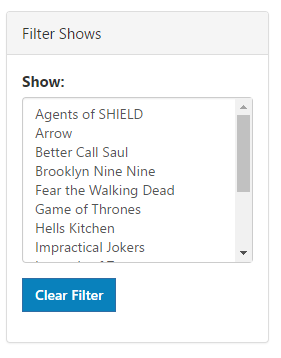
如果列表足够长,它会自动添加一个滚动条。这不是我最初想要的。如果开始显示 8 个节目并能够滚动浏览其余节目,将会更容易。
最佳答案
select {
max-height: 300px;
overflow-y: scroll;
}
这应该可以为您完成。根据需要调整最大高度。
关于javascript - 由 ng-options 填充的下拉列表需要滚动条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44200401/