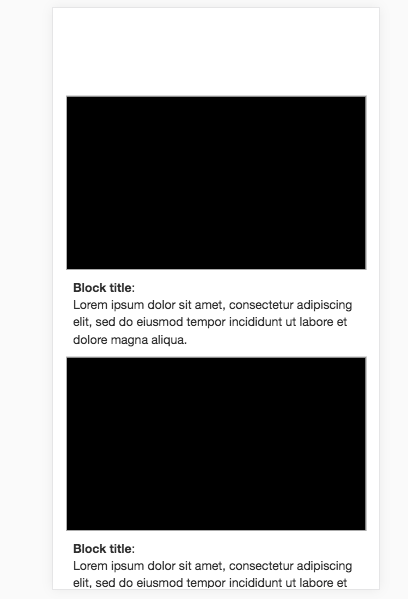
我有一个三个正方形宽的 Bootstrap 网格,如下所示。
我让它在手机上折叠成单列布局。
我希望它在平板电脑上保持三个正方形的宽度,但它看起来像这样,它似乎被推到左边而不是居中。
我的代码如下。我究竟做错了什么?我尝试包含 col-sm 的代码,但它似乎不起作用。
.worksquare {
background-color: black;
height: 200px;
border: 1px solid #C0C0C0;
}
.work-description {
color: #303030;
padding: 10px 8px;
}<script src="https://use.fontawesome.com/8c321ca885.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Droid+Serif:400,700">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato:400,700">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<body>
<div class="container-fluid">
<!-- full container -->
<div class="row" style="margin-top: 100px;"></div>
<!-- some header here -->
<!-- end of header section -->
<div class="row">
<div class="col-xs-0 col-sm-0 col-md-3"></div>
<div class="col-xs-12 col-sm-3 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-12 col-sm-3 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-12 col-sm-3 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-0 col-sm-0 col-md-3"></div>
</div>
<div class="row">
<div class="col-xs-0 col-sm-0 col-md-3"></div>
<div class="col-xs-12 col-sm-3 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-12 col-sm-3 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-12 col-sm-3 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-0 col-sm-0 col-md-3"></div>
</div>
<div class="row top-buffer40"></div>
</div>
</body>
</html>最佳答案
你有什么理由
<div class="col-xs-0 col-sm-0 col-md-3"></div>
在每一行的开始和结束?
如果您只是为了间距而使用它,那么您就没有正确使用 Bootstrap。根据他们的文档,您应该按照此处所述使用 col-*-offset 类:
http://getbootstrap.com/css/#grid-offsetting
无论如何,您的 HTML 被推到左边的主要原因是因为您使用的是 col-sm-3,它占平板电脑尺寸的 25%。因为你有 3 个 block ,它只会填满视口(viewport)的 75%,并且由于网格的原因它被推到左边。
如果您改用 col-sm-4,即 33%,您将完全填满视口(viewport),即
<div class="row">
<div class="col-xs-0 col-sm-0 col-md-3"></div>
<div class="col-xs-12 col-sm-4 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-2 bottom-buffer30">
<a href="#" class="work-link">
<div class="worksquare"></div>
<div class="lato work-description"><b>Block title</b></a>:
<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
<div class="col-xs-0 col-sm-0 col-md-3"></div>
</div>
将在平板电脑上完美显示。
关于html - Bootstrap 网格不以平板设备为中心 - 响应式设计,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44642724/