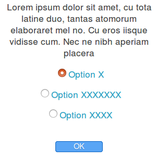
我有一些带有单选按钮的文本。我通过 <div style="text-align:center;"> 将它居中对齐.它看起来像这样:
有没有一种方法可以垂直对齐所有单选按钮同时确保整个按钮保持居中对齐?
我尝试在 <div style="text-align:left;"> 中单独包装单选按钮但这并没有给出我需要的预期结果。
最佳答案
您需要将 div 居中,然后将您的 radio 与该 div 对齐,这样:
#main {
text-align: center;
margin: 0 auto;
}
#radioDiv {
margin: 0 auto;
width: auto;
text-align: left;
display: table;
}<div id="main">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.<br/>
<div id="radioDiv">
<br/><input type="radio" name="example" value="x">x
<br/><input type="radio" name="example" value="xx">xx
<br/><input type="radio" name="example" value="xxx">xxx
</div>
</div>这里的jsfiddle应该是help .
关于css - 在居中对齐的文本中垂直对齐单选按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46874662/