我对 HTML 和 CSS 感到很沮丧。
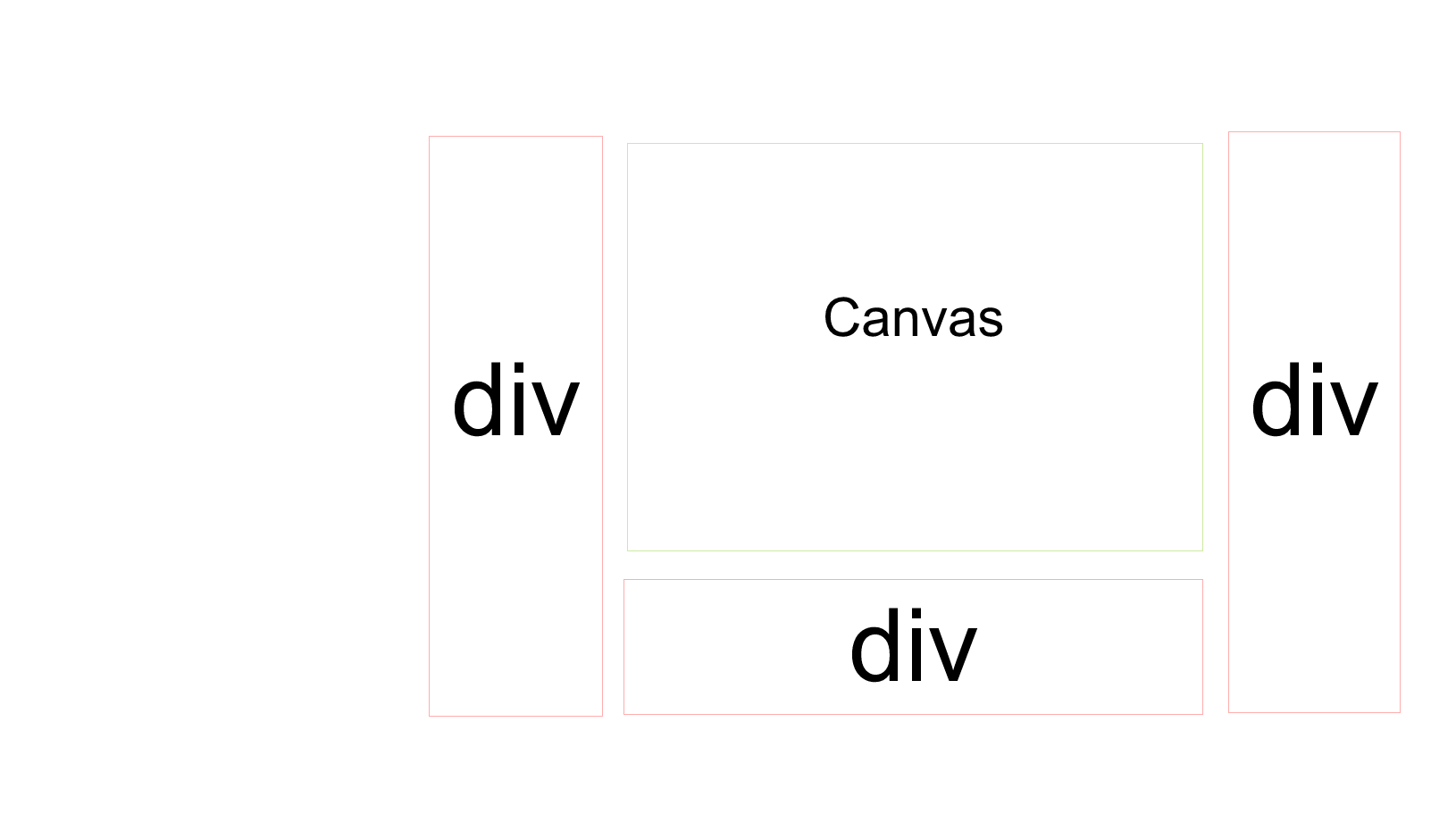
基本上,我正在尝试制作一个布局如下的网站
问题是,左边的 div 有一个巨大的边距,它取代了 Canvas 并发生了。
我已经尝试了各种解决方案,其中有一些,以及它们引起的问题:
将 div 的显示设置为内联 block 。由于某种原因,这使得 div 完全消失,并使其内容出现在 Canvas 的右侧。 (至少它向上移动了 Canvas )。我必须指出,内容实际上并不可见。 Ctrl+Shift+我说他们在那里`。
将 div 更改为内联组件 (span)。没有区别。
我试过 margin: 0px;。这根本没有改变它。 margin-left 和 margin-right 自动将 div 居中并且不移动 Canvas 。
我尝试为 div 设置手动 width/height 值。没有区别。
有一些我认为可能有效的解决方案,但我不愿意尝试它们。
我可以制作一个表格并将元素添加到其中,但我听说这是一种不好的做法,因此我想避免这样做。
我可以手动设置位置,但我担心它们可能会因设备和分辨率而改变。
我有点不知所措。我是 HTML 和一般布局的初学者,所以如果我遗漏了一些非常明显的东西,请原谅。
感谢您的帮助。
最佳答案
您所追求的并不是真正的“收缩”。但是因为我不知道你叫什么你的 div 和 Canvas ,我会给你一般的解决方案。 -> https://www.w3schools.com/css/css_float.asp 所以基本上尝试添加这个:
div, canvas {
float: left;
}
假设您的 div 和 Canvas 是 <div></div>和 <canvas></canvas> ,并且您还没有添加 position: fixed;或 position: absolute;给他们中的任何一个。
关于html - 我如何缩小一个div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47740888/