默认情况下,草稿编辑器使用默认系统等宽。我想知道他们是否可以通过 Draft.css 或使用全局 css 类将其更改为 Consolas。
最佳答案
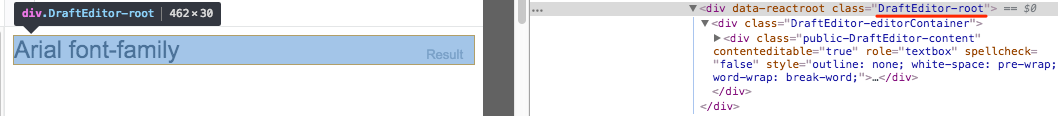
编辑器组件的根元素有 DraftEditor-root 类。
您可以使用此类名称以这种方式指定样式:
.DraftEditor-root {
font-family: Consolas;
// other styles thay you want:
font-size: 24px;
border: 1px solid black;
}
查看下面的演示,在此示例中,我使用了“Arial”字体系列,与“Consolas”的工作方式类似:
const {Editor, EditorState, ContentState} = Draft;
class Container extends React.Component {
constructor(props) {
super(props);
this.state = {
editorState: EditorState.createWithContent(ContentState.createFromText('Arial font-family'))
};
}
_handleChange = (editorState) => {
this.setState({ editorState });
}
render() {
return (
<Editor
placeholder="Type away :)"
editorState={this.state.editorState}
onChange={this._handleChange}
/>
);
}
}
ReactDOM.render(<Container />, document.getElementById('react-root'));.DraftEditor-root {
font-family: Arial;
font-size: 24px;
border: 1px solid black;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.3.0/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.3.0/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/immutable/3.8.1/immutable.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/draft-js/0.7.0/Draft.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/draft-js/0.10.0/Draft.js"></script>
<div id="react-root"></div>关于css - Draft.js 更改默认等宽字体,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47984691/