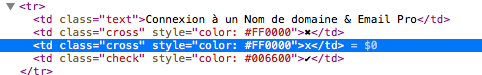
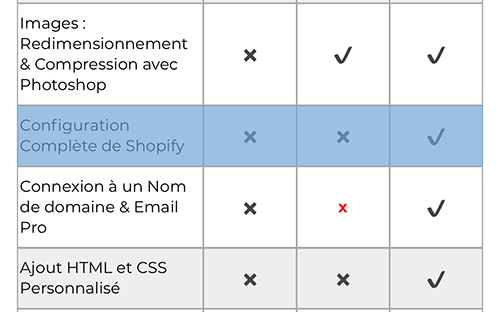
我在此 URL 上使用 HTML 表格:https://www.pascaldegut.com/pages/prestation-webdesign ,带有红色十字和绿色勾号。
它在桌面上运行良好,但使用我的 iPhone (Safari) 时,十字和对勾是黑色的
这是我使用的代码示例
<table class="blueTable" border="1" cellpadding="0" cellspacing="0" rules="all" frames="border" style="width: 100%;">
<thead>
<tr>
<th style="width: 40%;">Services</th>
<th style="width: 20%;">Basique</th>
<th style="width: 20%;">PREMIUM</th>
<th style="width: 20%;">GOLD</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text">Audit & CR Vidéo</td>
<td class="check" style="color: #006600">✔</td>
<td class="check" style="color: #006600">✔</td>
<td class="check" style="color: #006600">✔</td>
</tr>
<tr>
<td class="text">Design Page Accueil</td>
<td class="check" style="color: #006600">✔</td>
<td class="check" style="color: #006600">✔</td>
<td class="check" style="color: #006600">✔</td>
</tr>
</tbody>
</table>
此外,我试图用这段代码强制使用 CSS,但没有成功
td.cross {
color: FF0000 !important;
}
td.check {
color: 006600 !important;
}
有什么想法吗? 解决这个问题对我来说很棘手,因为我无法从我的桌面编辑器中复制这个问题
提前谢谢你:) 帕斯卡
最佳答案
这与 unicode 字符 ✖ 和 ✔ 的使用有关。我能够检查我的 iPhone 上的元素,这似乎是由 iPhone Safari 为使用的那些字符预定义的样式和颜色引起的。通过简单地将它们更改为字体,例如 Font Awesome ,你将能够实现你想要的。
关于html - 未考虑 HTML 表格中的颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51528311/