我正在尝试复制 Admin LTE 的 Box使用 scss (saas) 和 Bootstrap 4:
我的实现代码如下(我必须将编译 css 放置到示例中)并且可以在我的codepen 上找到还有:
.box {
position: relative;
margin: 2px;
border: 1px solid black;
border-radius: 5px;
/*Header*/
}
.box .box-header {
display: block;
position: relative;
box-sizing: border-box;
height: 3em;
border-bottom: 1px solid black;
/* Wrapper For Button Groups */
}
.box .box-header h1, .box .box-header h2, .box .box-header h3, .box .box-header h4, .box .box-header h5, .box .box-header h6 {
display: inline-block;
font-size: 2em;
float: left;
line-height: 2em;
}
.box .box-header .box-toolbox {
position: absolute;
top: 5px;
right: 10px;
display: inline-block;
float: right;
}
.box .box-header.bg-primary h1, .box .box-header.bg-primary h2, .box .box-header.bg-primary h3, .box .box-header.bg-primary h4, .box .box-header.bg-primary h5, .box .box-header.bg-primary h6 {
color: #fdfdfd;
}
.box .box-footer {
display: block;
position: relative;
border-top: 1px solid black;
}
.box .box-content {
display: block;
position: relative;
width: 100%;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="box col">
<div class="box-header bg-primary">
<h1>Title</h1>
<div class="box-toolbox">
<div class="btn-group" role="group" aria-label="Box Icons">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
</div>
</div>
<div class="box-content">Dolorem veritatis provident ut et. A aut et sapiente accusamus et alias. Deserunt voluptatem et ipsam accusantium est. Est enim esse nihil dolorem. Deserunt assumenda error sit soluta.Facilis sint eveniet possimus magnam. Magni laudantium quasi
a praesentium et a. Alias consequatur corrupti non consequatur qui vitae necessitatibus et. Occaecati et aliquid et. Architecto eveniet aspernatur pariatur quia laborum. Itaque cumque magnam impedit inventore reprehenderit dolor atque mollitia.Aut
commodi ducimus porro. Porro et non alias aperiam dolorum veniam quo. Provident dolores veniam eum.Qui reprehenderit quam dolorum qui incidunt voluptates aut. Iure rerum eius molestias voluptatem quo laudantium nobis. Ex animi temporibus velit
laborum at est odit pariatur.Laborum qui qui impedit eum. Non eos quo rem dolor quibusdam et. Amet dolorem magni vitae sequi deserunt et officia rem. Aspernatur harum non repellat omnis a commodi quo ipsum. Non ea quod recusandae id. Est iure
corporis quisquam laboriosam aut.
</div>
<div class="box-footer">
footer
</div>
</div>
<div class="box col">
<div class="box-header bg-primary">
<h1>Title</h1>
<div class="box-toolbox">
<div class="btn-group" role="group" aria-label="Box Icons">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
</div>
</div>
<div class="box-content">Dolorem veritatis provident ut et. A aut et sapiente accusamus et alias. Deserunt voluptatem et ipsam accusantium est. Est enim esse nihil dolorem. Deserunt assumenda error sit soluta.Facilis sint eveniet possimus magnam. Magni laudantium quasi
a praesentium et a. Alias consequatur corrupti non consequatur qui vitae necessitatibus et. Occaecati et aliquid et. Architecto eveniet aspernatur pariatur quia laborum. Itaque cumque magnam impedit inventore reprehenderit dolor atque mollitia.Aut
commodi ducimus porro. Porro et non alias aperiam dolorum veniam quo. Provident dolores veniam eum.Qui reprehenderit quam dolorum qui incidunt voluptates aut. Iure rerum eius molestias voluptatem quo laudantium nobis. Ex animi temporibus velit
laborum at est odit pariatur.Laborum qui qui impedit eum. Non eos quo rem dolor quibusdam et. Amet dolorem magni vitae sequi deserunt et officia rem. Aspernatur harum non repellat omnis a commodi quo ipsum. Non ea quod recusandae id. Est iure
corporis quisquam laboriosam aut.
</div>
<div class="box-footer">
footer
</div>
</div>
</div>
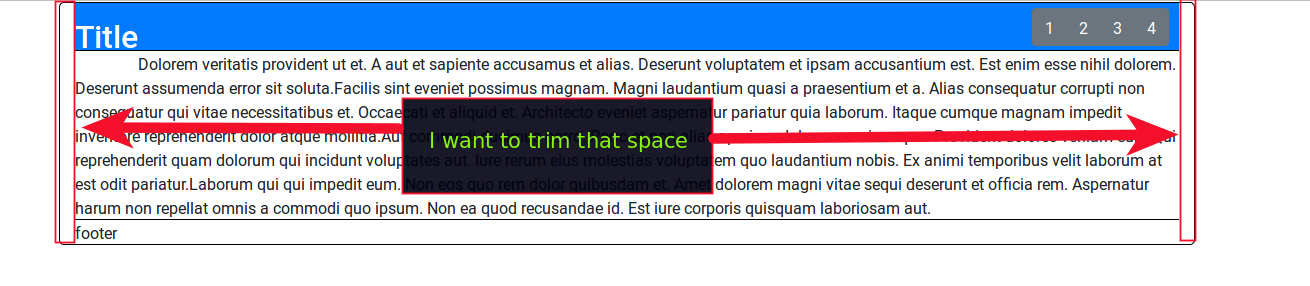
</div>我的问题是标题没有占据整个宽度标题,如下图所示:
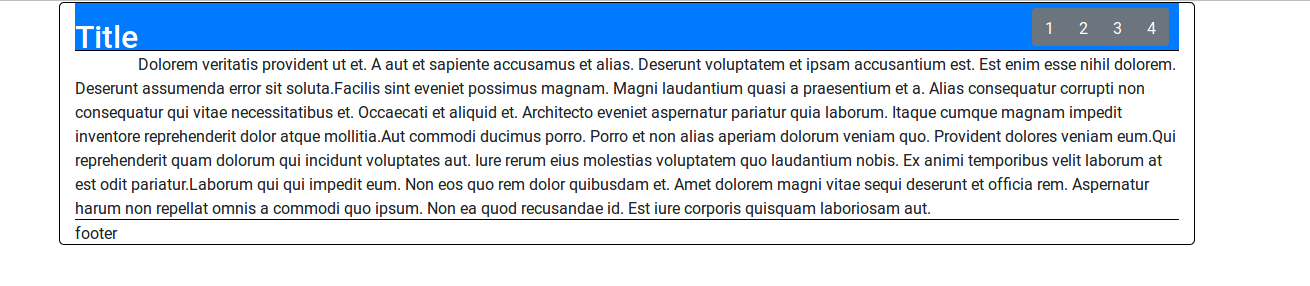
以及框的原始 View (没有解释性箭头):
如何修剪这个空间?
最佳答案
您可以将“p-0”类添加到“box col”div。我认为空间来自 bootstrap 的 col 填充。
编辑:
<div class="box col p-0">
关于html - html/css 中类似框元素的全宽标题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53093117/