我希望能够使列中的文本在太长时不会越过另一列。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row vdivide">
<div class="col-lg-6 text-center">
<div class="mt-5">
<span id="asd" class="text-truncate">askdl kansld knalskdn laknd laksm dlams dlkams lmdak sdmlaksmd la
askld malsk mdalsk mldaksml dkasm ldkamsl dkamsl kdmalskmd alsm dlakm skdlams kdm
</span>
</div>
</div>
<div class="vertical-divider"></div>
<div class="col-lg-6 text-center">
<div class="mt-5">
<p class="border-bottom">
<span class="font-weight-lighter">Sesso:</span>
<span class="font-weight-lighter" id="sesso"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Data di nascita:</span>
<span class="font-weight-lighter" id="dataNascita"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Regione:</span>
<span class="font-weight-lighter" id="regione"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Città:</span>
<span class="font-weight-lighter" id="citta"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Anzianità di lavoro:</span>
<span class="font-weight-lighter" id="anzianita"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Disponibilità online:</span>
<span class="font-weight-lighter" id="coachingOnline"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Email:</span>
<span class="font-weight-lighter" id="email"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Cellulare:</span>
<span class="font-weight-lighter" id="cellulare"></span>
</p>
</div>
</div>
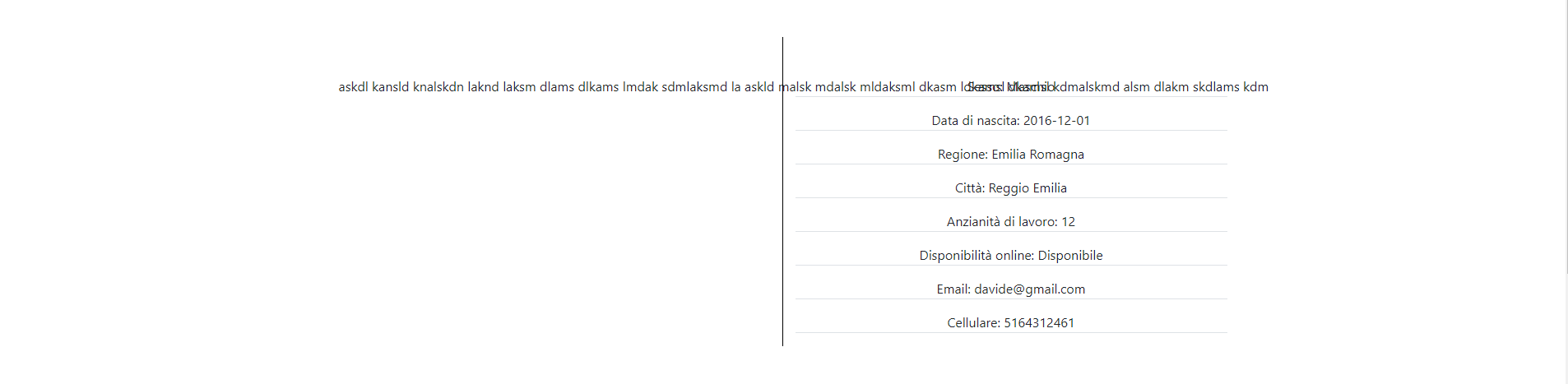
</div>这是我使用的代码和演示结果的图像。 我想要这样的东西:
askdl kansld knalskdn laknd
laksm dlams dlkams lmdak sdmlaksmd
la askld malsk mdalsk mldaksml dkasm
ldkamsl dkamsl kdmalskmd alsm dlakm
skdlams kdm
但我不知道如何实现这样的目标。有什么建议吗?
最佳答案
这是 white-space : nowrap 从你的 Bootstrap 类 text-truncate 强制跨度元素“#asd”推送你的段落成一行
nowrap Collapses white space as for normal, but suppresses line breaks (text wrapping) within the source.
你可以通过这样做来解决这个问题:
#asd {
white-space : normal !important;
}
现在检查:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row vdivide">
<div class="col-lg-6 text-center">
<div class="mt-5">
<span id="asd" style="white-space : normal" class="text-truncate">askdl kansld knalskdn laknd laksm dlams dlkams lmdak sdmlaksmd la
askld malsk mdalsk mldaksml dkasm ldkamsl dkamsl kdmalskmd alsm dlakm skdlams kdm
</span>
</div>
</div>
<div class="vertical-divider"></div>
<div class="col-lg-6 text-center">
<div class="mt-5">
<p class="border-bottom">
<span class="font-weight-lighter">Sesso:</span>
<span class="font-weight-lighter" id="sesso"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Data di nascita:</span>
<span class="font-weight-lighter" id="dataNascita"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Regione:</span>
<span class="font-weight-lighter" id="regione"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Città:</span>
<span class="font-weight-lighter" id="citta"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Anzianità di lavoro:</span>
<span class="font-weight-lighter" id="anzianita"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Disponibilità online:</span>
<span class="font-weight-lighter" id="coachingOnline"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Email:</span>
<span class="font-weight-lighter" id="email"></span>
</p>
<p class="border-bottom">
<span class="font-weight-normal">Cellulare:</span>
<span class="font-weight-lighter" id="cellulare"></span>
</p>
</div>
</div>
</div>关于html - 使列内的文本不超过另一列,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57014561/