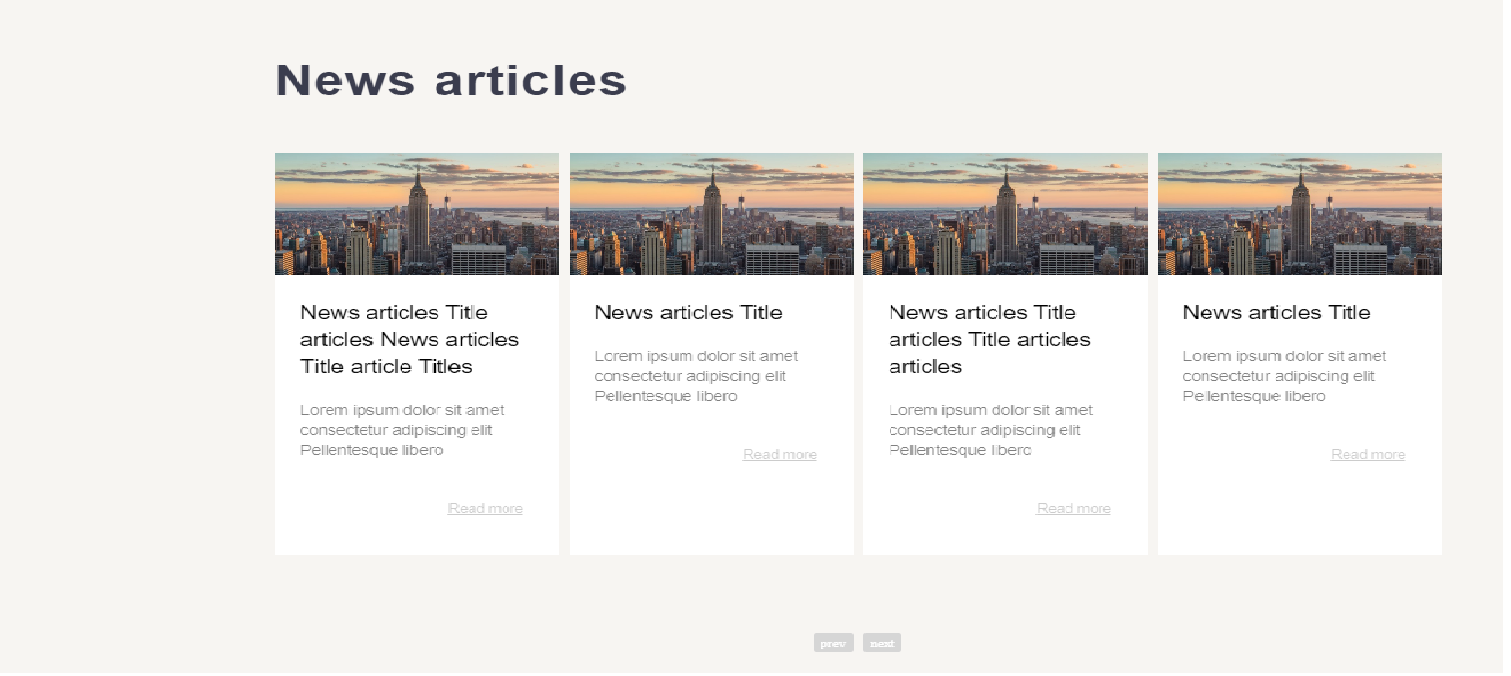
我正在研究 Owl Carousel ,当有更多内容添加时,我希望所有元素具有相同的高度,元素高度不相等。我也尝试使用 flex 属性,但我不明白为什么会这样 不工作。请任何人指出我真正坚持这些的正确方向。提前致谢 这是codepen
$(document).ready(function() {
$('#article-carousel').owlCarousel({
loop: true,
autoplay: true,
autoHeight: true,
autoplayTimeout: 2000,
margin: 10,
dots: false,
nav: true,
responsive:{
0: {
items: 1,
},
768: {
items: 4,
},
1024: {
items: 4,
},
1100: {
items: 4
}
}
})
});* {
margin: 0;
padding: 0;
}
.wrapper {
position: relative;
overflow: hidden;
}
.section-inner {
position: relative;
width: 100%;
max-width: 1140px;
margin: 0 auto;
}
.article-items {
display: flex;
flex: 1 0 auto;
}
.articles-wrap {
position: relative;
padding: 80px 0;
background: #f7f5f2;
}
.article-title {
font-family: "Filson Soft", sans-serif;
font-size: 52px;
font-weight: bold;
letter-spacing: 1.06px;
color: #3b3d4e;
padding-bottom: 60px;
padding-top: 40px;
}
.aticle-box {
position: relative;
overflow: hidden;
margin-bottom: 80px;
}
.box-img { display: block; }
.box-title {
font-family: "Poppins", sans-serif;
font-size: 24px;
font-weight: 500;
line-height: 1.42;
letter-spacing: -0.51px;
color: #000000;
margin-bottom: 25px;
}
.box-content {
font-family: "Poppins", sans-serif;
font-size: 18px;
font-weight: 300;
line-height: 1.44;
letter-spacing: -0.7px;
color: #000000;
padding: 30px 25px;
flex: 1 0 auto;
display: flex;
flex-direction: column;
justify-content: flex-start;
background: #ffffff;
}
.box-content p { opacity: 0.5; }
.box-btn a {
opacity: 0.2;
font-family: "Poppins", sans-serif;
font-size: 16px;
font-weight: 500;
color: #000000;
padding-top: 30px;
line-height: 2.63;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
}
.box-btn {
position: relative;
padding: 10px;
}
.article-img { position: relative; } <head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.1.6/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.1.6/assets/owl.theme.default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.1.6/owl.carousel.min.js"></script>
</head>
<div class="wrapper">
<div class="articles-wrap">
<div class="section-inner">
<h2 class="article-title">News articles</h2>
<div id="article-carousel" class="owl-carousel owl-theme">
<div class="item article-items">
<div class="aticle-box">
<figure><img class="box-img" src="https://i.ibb.co/SB6YwYC/blend2.jpg"></figure>
<div class="box-content">
<h4 class="box-title">News articles Title articles News articles Title article Titles</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit Pellentesque libero</p>
<div class="box-btn">
<span><a href="#">Read more</a></span>
</div>
</div>
</div>
</div>
<div class="item article-items">
<div class="aticle-box">
<figure><img class="box-img" src="https://i.ibb.co/SB6YwYC/blend2.jpg"></figure>
<div class="box-content">
<h4 class="box-title">News articles Title</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit Pellentesque libero</p>
<div class="box-btn">
<span><a href="#">Read more</a></span>
</div>
</div>
</div>
</div>
<div class="item article-items">
<div class="aticle-box">
<figure><img class="box-img" src="https://i.ibb.co/SB6YwYC/blend2.jpg"></figure>
<div class="box-content">
<h4 class="box-title">News articles Title articles Title articles articles</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit Pellentesque libero</p>
<div class="box-btn">
<span><a href="#">Read more</a></span>
</div>
</div>
</div>
</div>
<div class="item article-items">
<div class="aticle-box">
<figure><img class="box-img" src="https://i.ibb.co/SB6YwYC/blend2.jpg"></figure>
<div class="box-content">
<h4 class="box-title">News articles Title</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit Pellentesque libero</p>
<div class="box-btn">
<span><a href="#">Read more</a></span>
</div>
</div>
</div>
</div>
<div class="item article-items">
<div class="aticle-box">
<figure><img class="box-img" src="https://i.ibb.co/SB6YwYC/blend2.jpg"></figure>
<div class="box-content">
<h4 class="box-title">News articles Title articles Title articles articles</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit Pellentesque libero</p>
<div class="box-btn">
<span><a href="#">Read more</a></span>
</div>
</div>
</div>
</div>
<div class="item article-items">
<div class="aticle-box">
<figure><img class="box-img" src="https://i.ibb.co/SB6YwYC/blend2.jpg"></figure>
<div class="box-content">
<h4 class="box-title">News articles Title</h4>
<p>ipsum dolor sit amet consectetur adipiscing elit Pellentesque libero</p>
<div class="box-btn">
<span><a href="#">Read more</a></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div> <!--carousel ends here-->
</div>最佳答案
试试下面的 css:
.owl-carousel .owl-stage{display: flex;}
.article-items {
display: flex;
flex: 1 0 auto;
height: 100%;
}
.aticle-box {
position: relative;
overflow: hidden;
/* margin-bottom: 80px; *//*This is optional*/
display: flex;
flex-direction: column;
align-items: stretch;
}
关于html - 将所有 Owl Carousel 元素设置为相同的高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58077394/