我有以下 HTML:
<form action="http://localhost:2689/" method="post">
<span>
<label for="SearchBag.PowerSearchKeys" id="Label1"> Key words</label>
<input id="SearchBag.PowerSearchKeys" name="SearchBag.PowerSearchKeys" type="text" value="" />
<button id="powerSearchSubmitButton" class="fancySubmitButton" type="submit"><span><em>Search</em></span></button>
<a href="Search.mvc/EmptyAdvancedSearch" id="advancedSearchLinkButton" class="fancyLinkButton"><span><em>Advanced</em></span></a>
</span>
</form>
表单的内容需要在其宽度上居中(在本例中为 100%)。
anchor 需要直接位于按钮下方。
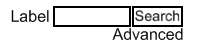
因为一张图片可以说一千个字,这是我出色的绘画艺术技巧的结果:

(来源:telenet.be)
并且这整个 block 应该以网页为中心。
--编辑--
因为所有控件的内容在长度上可能相差很大,所以我不能给任何元素任何宽度规范(甚至不能以 % 为单位)。此外,过度估计宽度会在元素之间留下令人困惑的空白。这也不是预期的效果。
最佳答案
尝试在您想要的每个元素上单独设置“显示: block ”。您可能还需要调整边距和填充以使它们居中(例如 margin-left: 50%; padding-left: -[1/2 width of element])和 text-align: center。
关于html - 如何使用 css 在 span 包含的两个元素之间打断?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/610423/