如何实现这样的布局?
现在我正在使用这个 HTML:
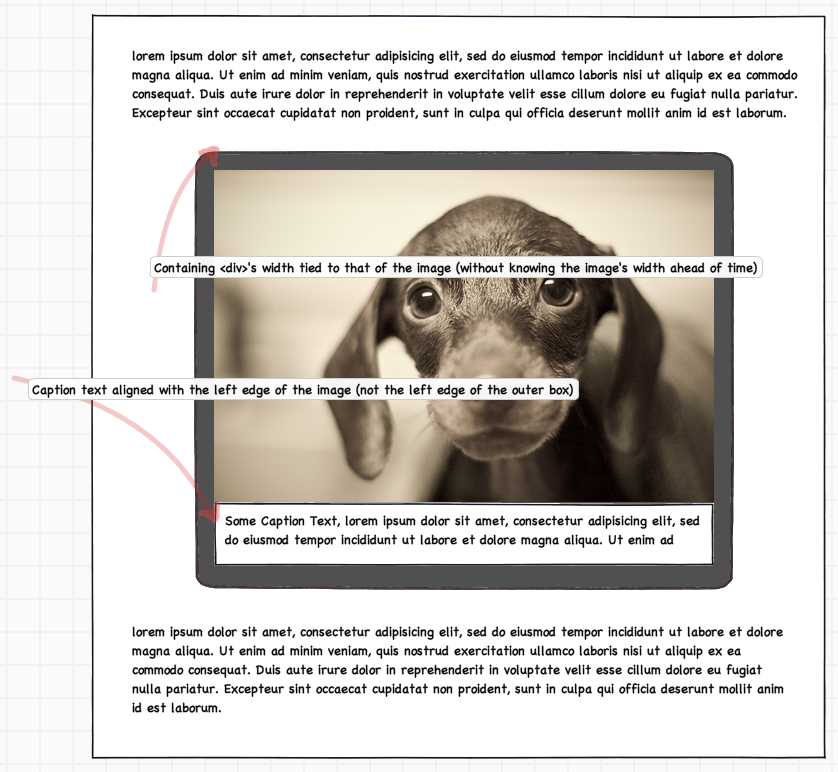
<div class="image">
<img>
<div class="caption">
Caption Text
</div>
</div>
还有这个 CSS:
.image {
background-color: #2A2A2A;
}
img {
max-width: 590px;
}
但是 .image 框太大了(因为它会扩展以适合其父级):

最佳答案
关键是不为img 元素或父容器设置宽度。如果父级 .image 只是 float 或以任何其他方式进行调整以使其缩小到其内容的大小,这应该可行。
我使用 float 来实现收缩包装方面,但是 position: absolute; 会做同样的事情, display: inline-block;.
JS Bin 上有一个演示,它使用一些 jQuery 来交换图像,但它对任何元素的宽度没有任何影响。 CSS 转载如下:
.image {
float: left; // for the shrink wrap
padding: 1em; // To achieve the bordered effect
background-color: #666; // just for contrast
-moz-border-radius: 2em; // for that web 2.0 goodness...
-webkit-border-radius: 2em;
border-radius: 2em;
}
.image img {
-moz-border-radius: 2em; // no width, anywhere. Presumably width: auto, would
-webkit-border-radius: 2em; // work, but that's redundant, since it's the default
border-radius: 2em;
}
.image img + .caption {
width: 100%; // forcing the .caption to take up 100% of the width
background-color: #ffa; // of its parent, except for the padding, so that it's
} // the same width as the image above.
关于html - 正确对齐图片说明,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3893276/