我正在开发一款棋盘游戏,想知道如何使用 css 或 JavaScript 动态旋转一个 div,以便每个玩家都可以从下往上玩。
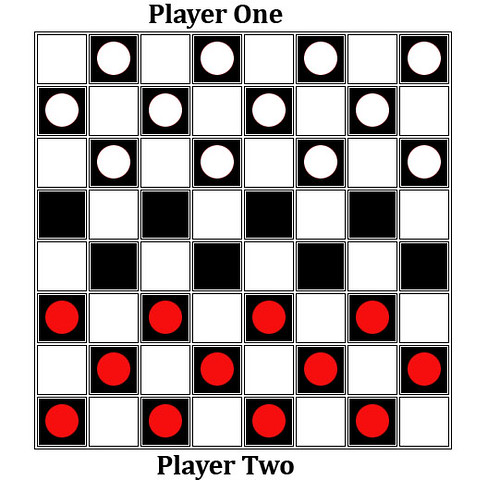
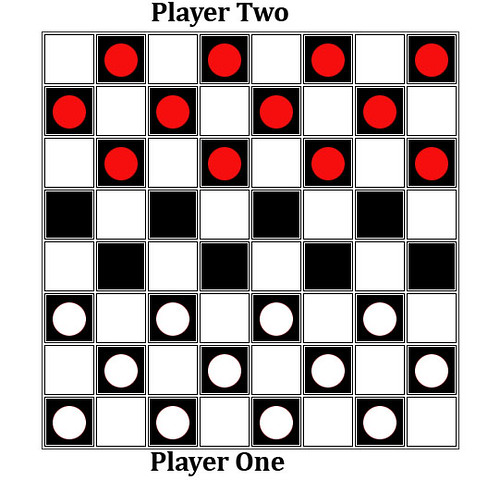
玩家一号

玩家二

最佳答案
来自早期的 stackoverflow 帖子:
Cross-browser way to flip html/image via Javascript/CSS?
.flip-vertical {
-moz-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
transform: scaleY(-1);
filter: flipv; /*IE*/
}
关于javascript - 如何旋转一个div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4069251/