我刚刚在 firefox 4 (beta 10) 中测试了一个网站,水平菜单显示为垂直。
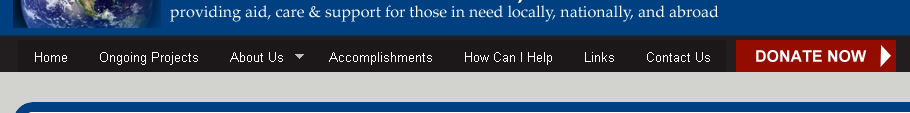
在 chrome 中,菜单是水平的,如下所示:

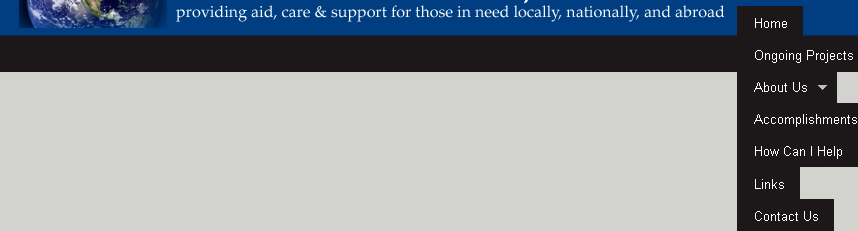
但在 firefox 4 中它显示如下:

我正在使用 superfish horizontal menu .网站上的示例在 firefox 4 中似乎没问题。
如果这是 firefox 4 中的错误或我的水平菜单代码有问题,我将如何开始调查?
最佳答案
我认为您的问题不在于 superfish 或底层的 suckerfish。快速浏览表明 <div id="title">向左浮动,但在它和 <table id="menuHeader"> 之间的 float 不会被清除. #menuHeader表,因此是 <ul>位于 #title 旁边在 Firefox 中,所以表格没有足够的宽度让 float 水平布局。
作为快速技巧,您可以填充 <br/>就在#menuHeader之前:
<br /><table id="menuHeader">
您应该会看到 Firefox 问题消失了。但是,您应该在 #title 之后明确地清除您的 float 。和之前 #menuHeader . #header之间结算和 #flashwrapper似乎合适:
<div id="header">
<!--...-->
</div>
<div style="clear: both;"></div>
<div id="flashwrapper">
<!--...-->
</div>
您可以使用 overflow:hidden clear 修复了这个问题,但我倾向于更喜欢显式清除,即使它确实用样式信息污染了我的 HTML。
就如何调试这类事情而言,WebKit 浏览器(如 Chrome 和 Safari)中的 DOM 检查器非常棒。 Firebug 的 DOM 检查器也很不错。在这种情况下,您需要同时使用它们。 DOM 检查员、猜测工作、经验和大量咒骂是我解决此类问题的工具。
关于在 firefox 4 上垂直显示的 html 水平菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4847748/