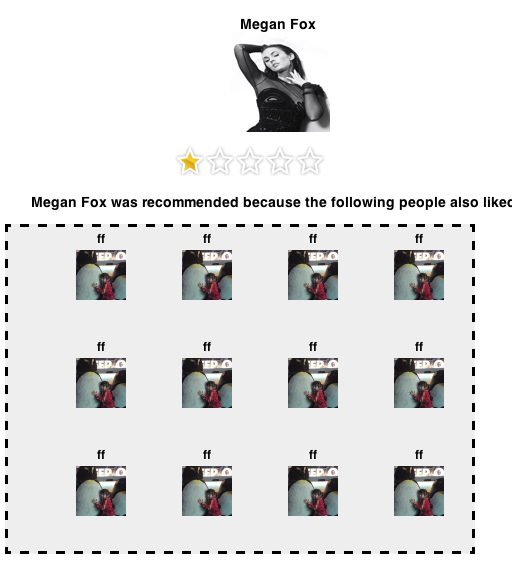
我有一个恼人的问题,如果有人需要更多信息请说,因为我不确定我应该在这里提出什么以使问题更清楚!在第一张图片中,我有当前布局,我想将星级评分移动到其他用户的虚线 div 中的图片下方。
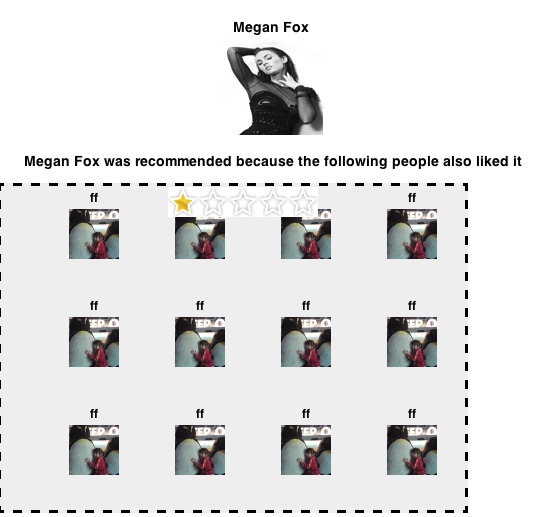
但是当我这样做的时候,一切都变得很糟糕,正如你在第二张图片中看到的那样。有谁知道我应该注意什么以确保星星最终出现在带有 hte 图像图片的 div 下方。我已将我的 CSS 放在底部。


#gallery { margin-left:auto;
margin-right:auto; background:#EEE; float: left; border: width: 500px; solid 1px #BBBBBB ; border-style: dashed; } * html #gallery { height: 12em; } /* IE6 */
.gallery.custom-state-active { background: #eee; }
.gallery li { float: left; width: 96px; height:86px padding: 0.4em; margin: 0.4em 0.4em 0.4em 0.4em; text-align: center; }
.gallery li h5 { margin: 0 0 0.4em; cursor: move; }
.gallery li a { float: right; }
最佳答案
在给它样式属性之前,您关闭了标签的一部分,如下所示:
<li class='current-rating'> style='width:105px;' Currently 3.5/5 Stars.</li>
应该是:
<li class='current-rating' style='width:105px;'> Currently 3.5/5 Stars.</li>
忘记关闭 <h4>标签:
<h4>Megan Fox was recommended because the following people also liked it
<ol id='gallery' class='gallery ui-helper-reset ui-helper-clearfix'>
...
应该是:
<h4>Megan Fox was recommended because the following people also liked it</h4>
<ol id='gallery' class='gallery ui-helper-reset ui-helper-clearfix'>
...
border: width: 500px; solid 1px #BBBBBB ;
应该是:
width: 500px;
border: 1px solid #BBBBBB;
height:86px padding: 0.4em; margin: 0.4em 0.4em 0.4em 0.4em;
应该是:
height:86px; padding: 0.4em; margin: 0.4em 0.4em 0.4em 0.4em;
此外,您目前有 <p id='initial p'>
请注意,对于有效的 HTML,您在任何页面中只能有一个唯一 ID,并且 id 属性不能使用多个 id(正如您在上面尝试做的那样,通过间距可以看出这一点)。
在 CSS 中,ID 由 # 引用符号而不是 . .
关于html - 在 div 下推送列表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5794588/