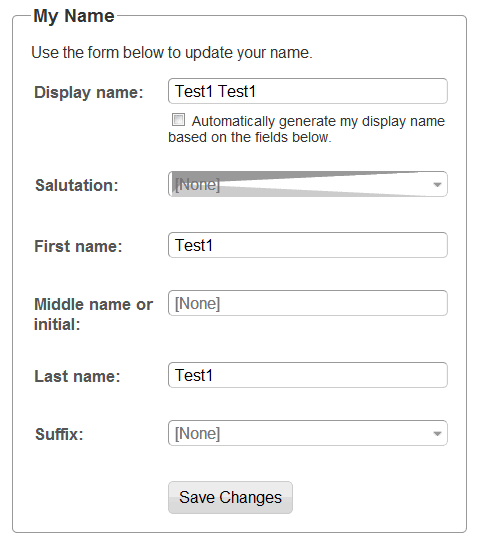
我在使用 Chrome 17.0.963.56 时遇到了一个非常奇怪的错误。以下是截图:

当页面首次呈现时,Salutation 组合框看起来不错。但是,一旦您选中上面的复选框,就会出现奇怪的图像。单击页面上的任意位置会导致它消失。取消选中该框会导致它再次出现。我试图在 jsfiddle 中重现,但做不到。
我找到了 2 种不同的方法来消除这个错误。第一个与组合框的 HTML 和 CSS 结构有关:
<div class="field ui-helper-clearfix @Html.IdFor(m => m.Salutation)-field">
<span class="label">
@Html.LabelFor(m => m.Salutation)
</span>
<div class="input">
<div class="combobox">
<div class="text-box input">
@Html.EditorFor(m => m.Salutation)
</div>
<a class="text-box down-arrow">
<img class="text-box down-arrow" alt=""
src="/content/icons/transparent.png">
</a>
<div class="autocomplete-menu">
</div>
</div>
<div class="messages">
<div class="top callout border">
<div class="top callout bg">
</div>
</div>
<span class="validation">
@Html.ValidationMessageFor(m => m.Salutation)
</span>
</div>
</div>
</div>
.combobox .text-box.input {
position: absolute;
left: 0;
right: 20px;
border-right-color: transparent; /* was border-right-width: 0; */
border-right-width: 0;
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
}
基本上,边框来自输入元素周围的 div 包装器。输入本身没有边框。对于普通文本框包装器,边框半径为 5px。但是对于组合框,我覆盖了该 CSS 值,使右上角和右下角的半径为零。这是为了使其融入组合框的下拉箭头元素。
当我完全删除文本框包装器上的右边框(使用 border-right-width: 0;)时,出现异常。当我改为保留右边框并为其赋予透明背景色时,异常现象就会消失。
不过,我还发现删除/content/themes/base/jquery.ui.all.css 会使问题消失。 反复试验使我找到了 jquery.ui 中的以下行。主题.css:
.ui-widget :active { outline: none; }
当我删除此行,或将其更改为 .ui-widget:active { outline: none; }(注意小部件和 :active 之间没有空格)问题也消失了——即使文本框包装器的右边框宽度为零。
此问题不会出现在 Firefox、IE 或 Safari 5.1.1 (7534.51.22) 中,只会出现在上述 Chrome 版本中。所以看起来它可能是一个 Chrome 错误。
我以前从未见过像这样使用空格的状态选择器。大多数时候,像 :hover、:link、:active 等,紧跟在选择器之后。上面的 jQuery UI 选择器是否意味着“应用 outline:none; 到嵌套在 .ui-widget 元素下的所有 :active 元素”?或者它的意思是“apply outline:none; to all :active .ui-widget elements”?如果通过删除 .ui-widget 和 :active 之间的空格没有区别,我更喜欢该解决方案而不是使文本框包装器右边框透明而不是将其宽度设置为零。
另一件奇怪的事情是后缀组合框没有受到影响——但它使用与称呼组合框完全相同的 CSS 和 HTML 结构。奇怪...
最佳答案
Is there a difference between .ui-widget :active and .ui-widget:active?
有。 .ui-widget :active 表示“具有类“ui-widget”的元素的事件后继者”。.ui-widget:active 表示“具有类“ui-widget”。
如果其他浏览器正确呈现这种情况,我建议报告一个针对 Chrome 的错误(最好提供一个简化的测试用例):http://new.crbug.com
关于asp.net-mvc - .ui-widget :active and . ui-widget :active? 之间有区别吗,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9433460/