我正在尝试将框格式化为看起来像“状态更新”之类的功能。
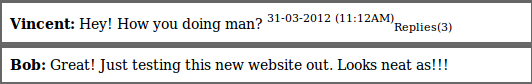
目前,这就是它的样子。

理想情况下,我希望框的右上角显示日期,右下角显示“回复”。从图中可以看出,它并没有真正做到这一点。 非常感谢任何有关如何执行此操作的帮助。
我的 CSS 代码在这里。 http://jsfiddle.net/hKcmu/
非常感谢!
最佳答案
添加
position: relative;
到你的包含 div 然后使用
boxytest sup
{
position: absolute;
right: 2px;
top: 2px;
}
boxytest sub
{
position: absolute;
right: 2px;
bottom: 2px;
}
定位日期/回复。
这是您更新的 Fiddle
编辑
可以在boxytest上使用padding来应对文本过长,
这会在日期/回复的文本上方和下方留出足够的空间
boxytest
{
position: relative;
.....
padding: 20px 0;
}
这样右边就有空间了
boxytest
{
position: relative;
.....
padding: 20px 0;
padding: 4px 120px 4px 0;
}
已更新 Fiddle
关于HTML CSS 样式框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9951391/