只是一个简短的问题,我找不到答案。如何使 uploadify 队列 div 可滚动。我注意到排队的文件被保存到一个名为 uploadify-queue 的类中。我尝试通过添加 width、height 和 overflow 来修改 uploadify.css 但不起作用。我认为队列文件是 float 的。
我的 HTML 结构:
<div id="Uploader">
<div id="UploaderSpot">
<div id="UploaderField">
// this content is replaced by Uploadify
</div>
</div>
</div>
我的问题是 div UploaderSpot 有一个固定的高度,如果我选择上传 100 个文件,这些文件会在 UploaderField 之外排队...
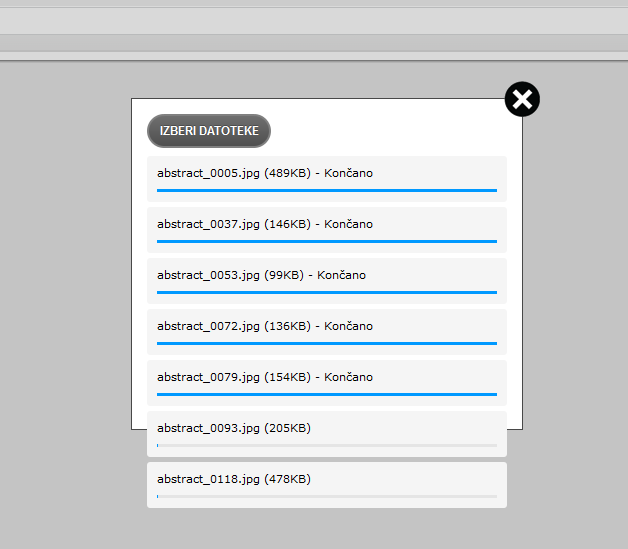
例子:

谁能帮帮我?
最佳答案
问题是Uploadify在里面创建了一个子容器DIV。试试这个样式:
<style type="text/css">
.uploadifyQueue {
height: 200px;
overflow: scroll;
}
</style>
关于jquery - 如何使 Uploadify 队列可滚动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10340368/