我只在 IE7 上遇到这个问题,当我滚动页面时:某些部分的文本没有正确滚动,尽管水平线正在滚动。
可能是加载问题,但我需要解决这个问题。
技术是 HTML5、bootstrap、CSS3。框架是 MVC。

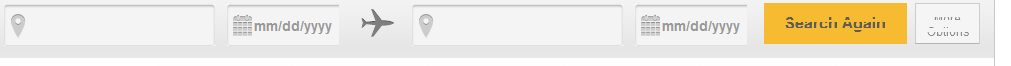
请看上图中的 Search Again 文本。
最佳答案
这听起来像是 IE7 文本重绘错误:
http://zomigi.com/blog/ie-7-button-text-redraw-bug/
http://www.lifeathighroad.com/web-development/fixed-ie7-button-text-redraw-bug/
尝试将此添加到按钮 css:
overflow: visible
如果不行试试这个:
border: 1px solid transparent;
关于css - 页面滚动时在 IE7 上出现问题。文本不正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12315896/