CSS:
.smallLoaderBackground
{
background-image: url('loaderBackground.gif') !important;
background-position: center center;
background-repeat: no-repeat;
position: fixed;
left: 50%;
top: 50%;
height: 50px;
width: 50px;
margin: -25px 0 0 -25px;
z-index: 500;
text-align: center;
vertical-align: middle;
}
HTML:
<asp:UpdateProgress runat="server" ID="UpdateProgress1" AssociatedUpdatePanelID="upForm">
<ProgressTemplate>
<div class="smallLoaderBackground">
<img id="loaderGif" style="padding-top: 9px;" alt="Loader" src="Styles/please-wait.gif" />
</div>
</ProgressTemplate>
</asp:UpdateProgress>
由于一些奇怪的原因,我在 diff 浏览器上得到了不同的结果:
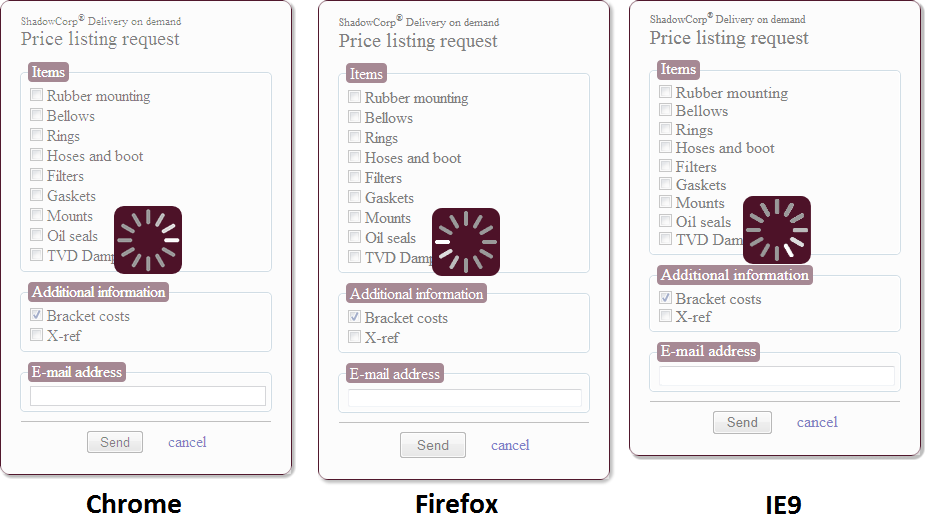
IE 完美运行:

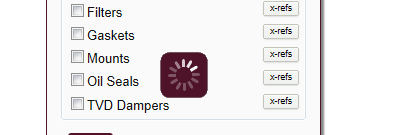
Chrome 看起来很糟糕,它将它放在页面底部而不是居中,并且缺少背景:

Opera Mobile 看起来很像 IE。但是3GS上的safari看起来像是ie和chrome的混合体,gif在中间但是没有背景。
我该如何解决这个问题?
最佳答案
首先,正如其他人指出的那样,为了正确调试您的代码,您必须向我们提供的不仅仅是 .NET 源代码。将来,如果可能的话,请在 JSFiddle 上为您的问题制作一个模型示例,这样可以更轻松地查明您的具体问题。
其次,您应该在更符合标准的浏览器中开发您的应用程序/解决方案。 IE 被称为浏览器中的害群之马,这也是有充分理由的。
将您的设计依赖于它在 IE 中的外观是开发跨浏览器解决方案的糟糕方法。
第三,除非您希望覆盖整个屏幕,否则不应固定覆盖。覆盖应该是父元素的绝对。还要确保为父元素添加了 position: relative;,否则绝对定位对你没有好处。我不知道为什么你也有 vertical-align,但从它的外观来看,你真的不知道不同的属性是干什么用的。我推荐你W3C和 Quirksmode来帮助你。
所以,总结一下:提供更多相关代码,IE 很烂,让它绝对定位。
不过,我不会让您没有解决方案,所以这里有一个示例,说明我如何制作一个简单的加载器叠加层。这是使用 Chrome 和 JSFiddle 开发的。
JSFiddle Example |代码
CSS
.up-form-loader-container{
display: none;
}
.up-form-loader-container,
.up-form-loader-overlay{
width: 100%;
height: 100%;
}
.up-form-loader-container,
.up-form-loader-overlay,
.up-form-loader-img{
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.up-form-loader-overlay{
background-color: white;
opacity: 0.5;
}
.up-form-loader-img{
z-index: 2;
background-color: #4d1228;
padding: 2px;
border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;
top: 50%; left: 50%;
margin-left: -32px; margin-top: -32px;
}
#container h1{
font-size: 20px;
padding-bottom: 10px;
}
#container h2{
font-size: 11px;
}
#container{
/*Centering the container for display purposes*/
position: absolute;
top: 50%; left: 50%;
margin-top: -225px; margin-left: -145px;
/*--------------------------------------------*/
width: 250px;
padding: 10px 20px 20px 20px;
border: 1px solid #51182d;
background-color: #f9f9f9;
box-shadow: 2px 2px 2px 1px #bfbfbf; -moz-box-shadow: 2px 2px 2px 1px #bfbfbf; -webkit-box-shadow: 2px 2px 2px 1px #bfbfbf;
border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px;
}
.group{
position: relative;
margin-top: 22px;
border: 1px solid white;
border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px;
box-shadow: 0px 0px 0px 1px #a3bccc;
padding: 12px 8px 4px 8px;
}
.first-group{
margin-top: 12px;
}
.group-title{
position: absolute;
height: 20px;
left: 6px;
top: -12px;
padding: 0 4px;
color: white;
background-color: #4d1228;
border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px;
}
.group-submit{
text-align: center;
margin-top: 10px;
padding-top: 8px;
border-top: 1px solid gray;
}
#email-adr{
width: 100%;
}
#req-submit{
padding: 2px 12px;
}
#cancel-submit, #cancel-submit:visited{
color: darkblue;
text-decoration: none;
margin-left: 20px;
}
#cancel-submit:hover{
text-decoration: underline;
}
HTML
<div id="container">
<div class="up-form-loader-container">
<div class="up-form-loader-overlay"></div>
<img class="up-form-loader-img" src="http://www.newmoney.gov/WorkArea/images/application/loading_big.gif" width="64" height="64" />
</div>
<h2>ShadowCorp<sup>®</sup> Delivery on demand</h2>
<h1>Price listing request</h1>
<div class="first-group group">
<div class="group-title">Items</div>
<ul class="group-list">
<li><label><input type="checkbox" /> Rubber mounting</label></li>
<li><label><input type="checkbox" /> Bellows</label></li>
<li><label><input type="checkbox" /> Rings</label></li>
<li><label><input type="checkbox" /> Hoses and boot</label></li>
<li><label><input type="checkbox" /> Filters</label></li>
<li><label><input type="checkbox" /> Gaskets</label></li>
<li><label><input type="checkbox" /> Mounts</label></li>
<li><label><input type="checkbox" /> Oil seals</label></li>
<li><label><input type="checkbox" /> TVD Dampers</label></li>
</ul>
</div>
<div class="group">
<div class="group-title">Additional information</div>
<ul class="group-horiz-list">
<li><label><input type="checkbox" checked="checked" /> Bracket costs</label></li>
<li><label><input type="checkbox" /> X-ref</label></li>
</ul>
</div>
<div class="group">
<div class="group-title"><label for="email-adr">E-mail address</label></div>
<input type="textbox" id='email-adr'/></label>
</div>
<div class="group-submit">
<input id="req-submit" type="submit" value="Send" />
<a href="#cancel" id="cancel-submit">cancel</a>
</div>
</div>
结果:

关于asp.net - 为什么这个加载 gif 布局问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13918297/