
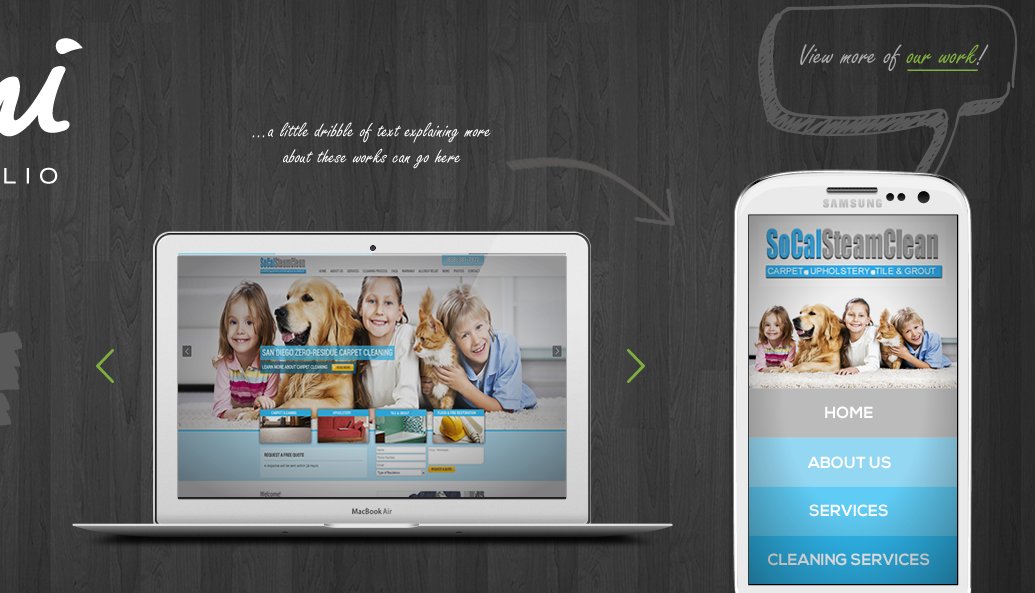
我需要在点击箭头时同时在投资组合页面上动画/滑动两个 div(根据附图,笔记本电脑和手机上的屏幕截图)。我可以适度理解/更改 JS 插件,并且非常精通 HTML/CSS。有没有推荐的插件或无需编写特定 JS 代码即可执行此操作的方法?
P.S 我正在使用 Zurb 的 Foundation 框架,它内置了“Orbit” slider 插件,但不确定它是否具有足够的可定制性来实现这一点
最佳答案
jQuery 中的动画函数是异步工作的,因此您可以同时调用元素的动画:
var deltaW = window.innerWidth;
$('#myDiv1').animate({left : deltaW});
$('#myDiv2').animate({left : deltaW});
您还可以在动画完成时触发一个函数:
$('#myDiv1').animate({left : deltaW});
$('#myDiv2').animate({left : deltaW }, function() { /*.. do something ..*/});
编辑:工作示例(请注意 css 规则的位置属性):
http://jsfiddle.net/2gCKY/1/
关于jquery - 使用 Foundation 的 Orbit 内容 slider 同时滑动两个 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15534385/