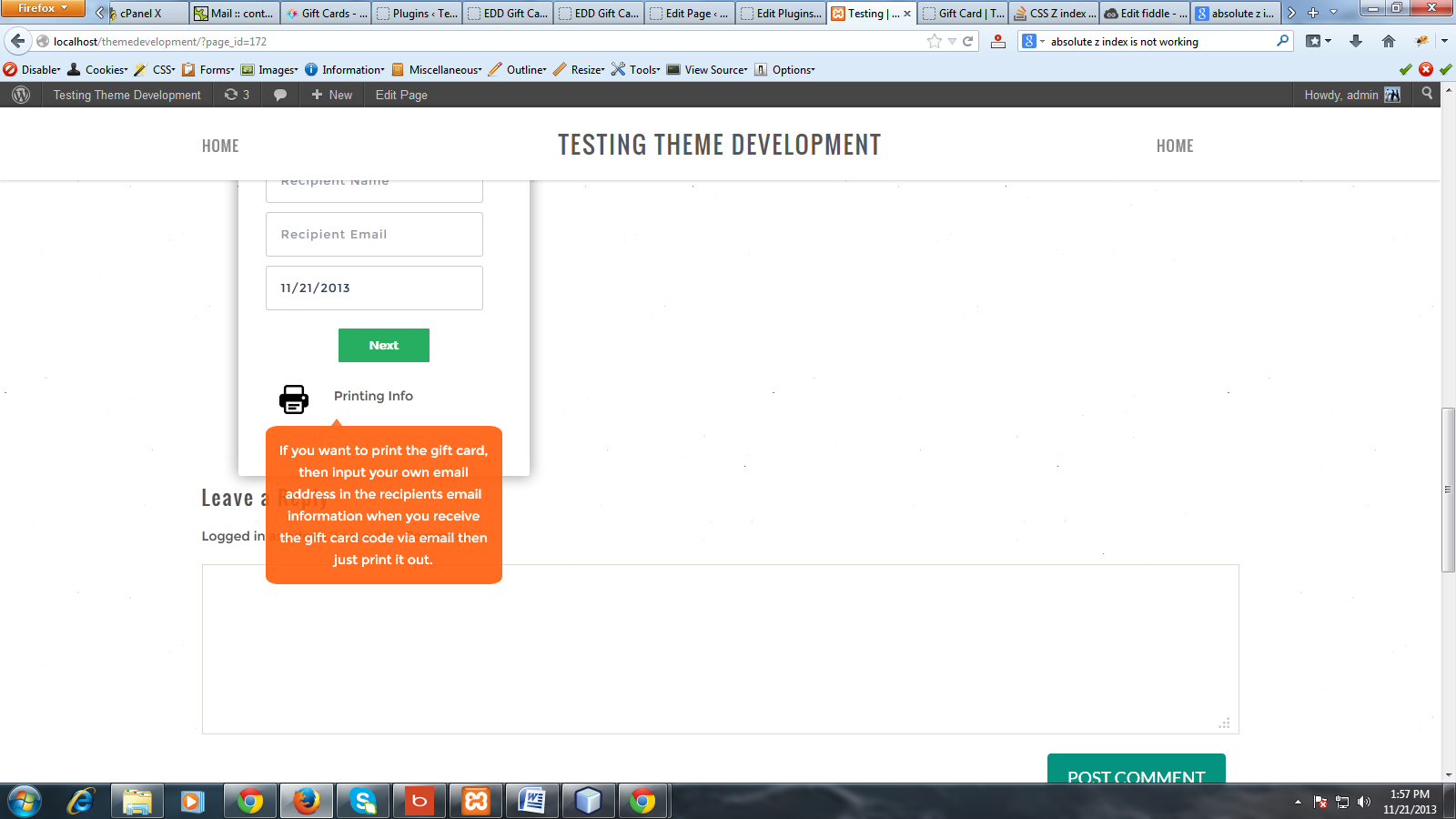
我目前显示带有打印详细信息工具提示的表单。当我在 localhost (xampp) 中工作时,我最多做了一切,打印细节工具提示似乎完美对齐,当我实时检查打印细节工具提示未正确显示时。 我不确定我哪里做错了。
这是本地主机的屏幕截图。

但在实时站点中here
无法正常工作。任何建议都会很棒。
谢谢, 维琪
最佳答案
试试这个:
#main-content .entry-content {
overflow: visible; /* changed */
padding: 20px 0;
}
最好将 #print:hover+#tool_tip 更改为:
#print:hover+#tool_tip, #tool_tip:hover { /* <<<--- change is here */
display: block;
background-color: #FF5C0A;
color: #FFFFFF;
}
关于html - CSS Z 索引问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20115856/