如何“拉伸(stretch)”一个 div?
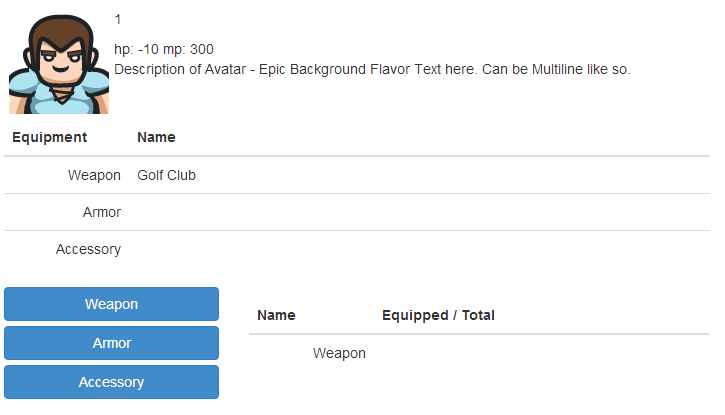
例如,查看左侧按钮组。我该怎么做

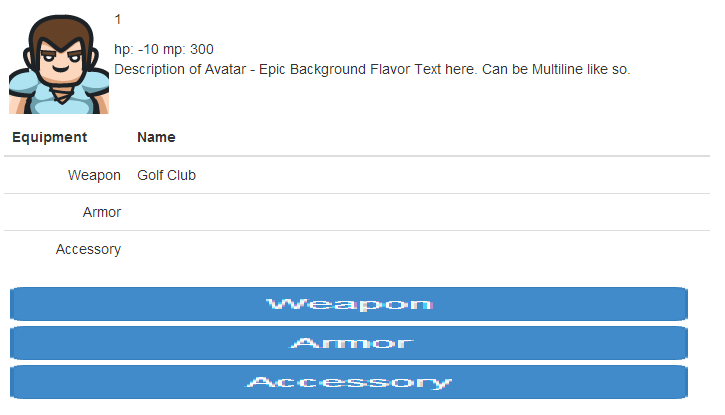
变成这样的东西:

(是的,我真的想要 S---T---R---E---T---C---H!!!)
仅使用 CSS 是否可行?
最佳答案
如果你想拉伸(stretch)字体,这就是你的答案:font-stretch
关于html - 拉伸(stretch) Div 内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21397593/