我的 HTML 代码:
<div id="divMainFirst">
<div id="divInnerFirst">
<div id="divTitleHeaderUC">
<span id="spanTitleHeaderUC">Urgent Care Wait Time</span>
</div>
<div id="divSubTitleUC">
<div id="smallText" style="padding:0 5px; position: absolute; bottom: 1%; left: 0; right: 0; color: #000000; text-align: center;">If you are experiencing a life-threatening emergency, call 911 or go to your nearest emergency room. Do not go to the urgent care center.<br>Estimated wait times are provided for general information only, may change at any time, and may not reflect your actual wait time once you arrive.</div>
</div>
</div>
<div id="divInnerNext">
<div id="divTitleHeaderFD">
<span id="spanTitleHeaderFD">Find a Doctor</span>
</div>
<div id="divSubTitleFD">
<span style="width: 100%; text-align: center;">
<table cellpadding="5">
<tr>
<td class="alignLeft">By Name [<a href="physicians.aspx" class="blueLinks" title="View All Physicians">View All</a>]:</td>
</tr>
<tr>
<td style="padding-left: 15px;">
<select>
<option>TEST1</option>
<option>TEST2</option>
</select>
</td>
</tr>
<tr>
<td class="alignLeft">By Specialty [<a href="medical_specialties.aspx" class="blueLinks" title="View All Specialties">View All</a>]:</td>
</tr>
<tr>
<td style="padding-left: 15px;">
<select>
<option>TEST1</option>
<option>TEST2</option>
</select>
</td>
</tr>
<tr>
<td class="alignLeft">By Location [<a href="locations.aspx" class="blueLinks" title="View All Locations">View All</a>]:</td>
</tr>
<tr>
<td style="padding-left: 15px;">
<select>
<option>TEST1</option>
<option>TEST2</option>
</select>
</td>
</tr>
</table>
</span>
</div>
</div>
</div>
我的 CSS 代码:
#divMainFirst {
display: block;
margin: 0 0 0 200px;
overflow: hidden;
}
#divInnerFirst {
display: inline-block;
margin: 0 0 0 100px;
height: 270px;
padding: 0;
width: 265px;
vertical-align: top;
}
#divInnerNext {
display: inline-block;
margin: 0 0 0 50px;
height: 270px;
width: 265px;
vertical-align: top;
}
#divTitleHeaderUC {
width: 265px;
height: 40px;
background-color: #FFFFFF;
text-align: center;
box-shadow: inset 0 0 10px rgba(245, 159, 36, 0.5);
position: relative;
}
#spanTitleHeaderUC {
width: 100%;
height: 40px;
line-height: 40px;
vertical-align: middle;
background-color: #FFFFFF;
font-family: 'blackjarregular';
font-size: 18pt;
color: #F59F24;
font-weight: bold;
}
#divSubTitleUC {
width: 265px;
height: 220px;
background-color: #FFFFFF;
text-align: center;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-box-shadow: #F59F24 0px 2px 3px;
-moz-box-shadow: #F59F24 0px 2px 3px;
box-shadow: #F59F24 0px 2px 3px;
position: relative;
}
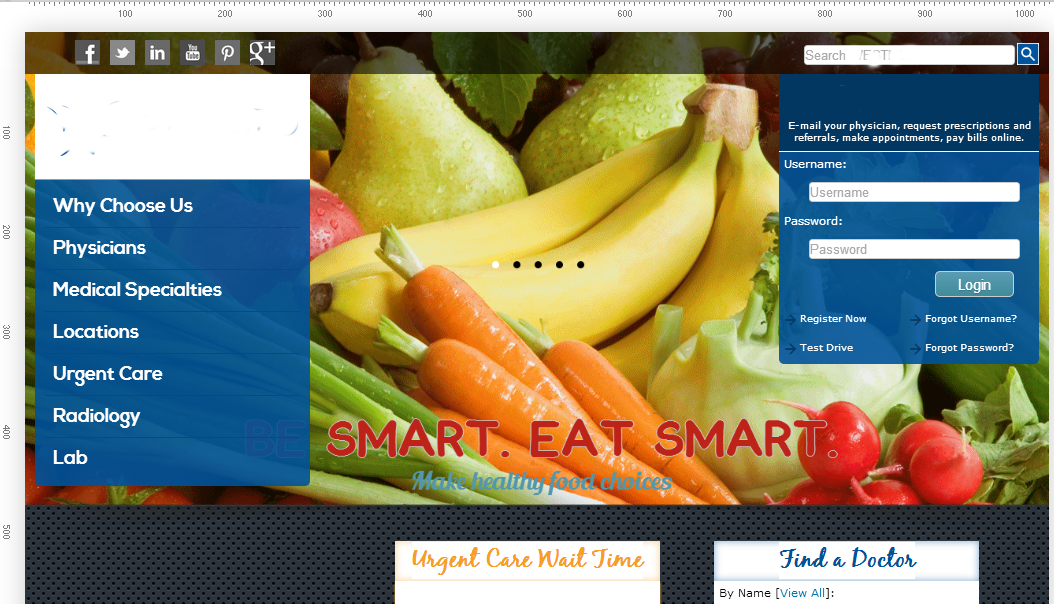
使用上面的 HTML 和 CSS 代码,默认情况下放大显示以下内容:

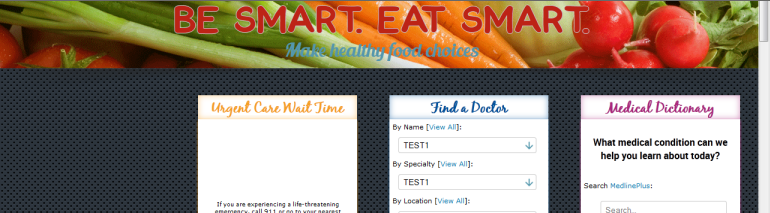
但是当我在不同尺寸的屏幕上查看它时,它会变成这样:

如您所见,框的大小没有改变,也没有缩小以适应所有三个框,而是溢出到前两个框下方的下一部分,并且看不到。
如何修改框根据放大/屏幕尺寸变化?
最佳答案
在你的 CSS 中查看 @media 查询。
使用 media queries,您可以设置断点来更改 CSS 做一些事情,例如在设备不再需要某些元素时隐藏它们正在使用。
看看https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Media_queries
这将为您提供查询背后的更深入的解释以及如何有效地使用它们。
关于html - 如何根据缩放或屏幕大小调整大小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22153811/