我想要一种方法让我的无序列表向右流动到一个可滚动的区域,而不是在有很多列表时 float 到一个新行。我在 Internet 和堆栈溢出上阅读了许多其他类似的东西,但没有任何东西能满足我的需求或正常工作。如何实现?
还有一种方法可以使这个可滚动区域与 JQuery 按钮一起使用吗?因此,当用户按下它时,它将跳转到下一个元素。
JSFiddle:JSFiddle Link
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, code, del, dfn, em, img, q, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { border: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; margin: 0; padding: 0; }
table { border-collapse: separate; border-spacing: 0; margin-bottom: 1.4em; }
caption, th, td { text-align: left; font-weight: 400; }
blockquote:before, blockquote:after, q:before, q:after { content: ""; }
blockquote, q { quotes: }
a img { border: none; }
.series_container { margin-bottom: 15px; padding: 10px; background-color: #FFFFFF; border: medium #F0F0F0 solid; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; overflow-x: scroll; }
.series_table { width: 100%; font-size: 12px; }
.series_block { display: inline; text-align: center; width: 24.6%; margin: 0 .1em; color: #FFFFFF; float: left; list-style-type: none; transition: all 0.25s; position: relative; box-sizing: border-box; border-bottom: 1px solid transparent; }
.series_grayed { display: none; }
.series { display: table; background: #202020; width: 100%; height: 70px; -webkit-border-radius: 4px 4px 0 0; -moz-border-radius: 4px 4px 0 0; border-radius: 4px 4px 0 0; }
.series_figure { font-size: 24px; vertical-align: middle; display: table-cell; }
.series_number { font-weight: bold; display: block; }
.series_tenure { font-size: 11px; }
.features { background: #F0F0F0; color: #333333; }
.features li { padding: 8px 7.5px; border-bottom: 1px solid #B6B6B6; font-size: 11px; list-style-type: none; height: 40px; }
.series_footer { background: #F0F0F0; padding-bottom: 10px; -webkit-border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; border-radius: 0 0 4px 4px; }
.series_block:hover { -webkit-box-shadow: 0 0 0px 5px rgba(0, 0, 0, 0.5); box-shadow: 0 0 0px 5px rgba(0, 0, 0, 0.5); -webkit-transform: scale(1.03) translateY(-5px); -moz-transform: scale(1.03) translateY(-5px); -o-transform: scale(1.03) translateY(-5px); -ms-transform: scale(1.03) translateY(-5px); transform: scale(1.03) translateY(-5px); z-index: 1; border-bottom: 0 none; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
.series_block:hover .series { background: #004687; }
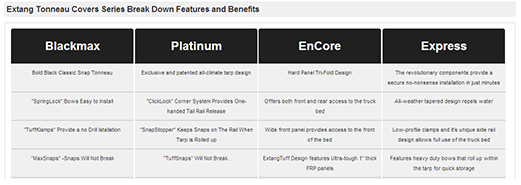
目前的运作方式:

除了所有元素都只是一个可滚动字段外,我希望它看起来如何:

最佳答案
发生了什么
您可以使用纯 CSS,使用 white-space和 inline-block .我有 90% 的工作,但我遇到了某些盒子被推下的问题。跟最后一个li有关每件商品内 li .
编辑:当最后一个框只有一行时,它会将框向下推。奇怪,我不确定为什么。不过应该有办法修复它。
EDIT 2 看起来违规者是 inline-block 中不同长度的文本li秒。要解决此问题,我们需要控制额外的溢出文本。
我们可以设置overflow: hidden到 .feature li s,这将防止任何溢出到三行。结合这一点,我会小心文本内容并确保它们的长度都非常相似。
代码
原始 CSS:
.series_table { width: 100%; font-size: 12px; }
.series_block { display: inline; text-align: center; width: 24.6%; margin: 0 .1em; color: #FFFFFF; float: left; list-style-type: none; transition: all 0.25s; position: relative; box-sizing: border-box; border-bottom: 1px solid transparent; }
...
.features li {padding: 8px 7.5px; border-bottom: 1px solid #B6B6B6; font-size: 11px; list-style-type: none; height: 40px; }
新的 CSS:
.series_table { width: 100%; font-size: 12px; white-space: nowrap;}
.series_block { display: inline-block; text-align: center; width: 200px; margin: 0 .1em; color: #FFFFFF; list-style-type: none; transition: all 0.25s; position: relative; box-sizing: border-box; border-bottom: 1px solid transparent; white-space: normal;}
...
.features li {overflow:hidden; padding: 8px 7.5px; border-bottom: 1px solid #B6B6B6; font-size: 11px; list-style-type: none; height: 40px; }
主要变化:
添加white-space:nowrap至 .series_table .
添加display:inline-block , 和 white-space:normal至 .series_block , 并删除 float ing.
添加overflow:hidden至 .features li .
截图
关于jquery - float 到滚动区域的 ul 列表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23069671/
