我有一个 <Div>我想要显示 2 张图片。第一个设置在左上角,另一个设置在右下角。
理想情况下,我想在 <Div> 上执行此操作以便内容也位于其中并覆盖图像。
我已经设法得到左上角的图像,但我不知道如何得到底部的图像。
我的 CSS 是
.tab-content > .tab-pane,
.pill-content > .pill-pane
{
display: none;
background-image: url("../images/brand/QuotationOpen.JPG");
background-repeat: no-repeat;
padding-top: 50px;
padding-left: 25px;
}
我的 HTML 是
<div class="row">
<div class="col-md-12">
<ul class="nav nav-GP col-sm-3 col-md-4">
<li><a href="#Intelligent" data-toggle="pill">Intelligent</a></li>
<li><a href="#Principled" data-toggle="pill">Principled</a></li>
<li><a href="#Personal" data-toggle="pill">Personal</a></li>
<li><a href="#Focused" data-toggle="pill">Focused</a></li>
<li><a href="#Straightforward" data-toggle="pill">Straightforward</a></li>
<li><a href="#Energetic" data-toggle="pill">Energetic</a></li>
</ul>
<div class="tab-content col-sm-9 col-md-8">
<div class="tab-pane active">
<h2>Heading 2</h2>
<p>Content here</p>
</div>
<div class="tab-pane" id="Intelligent">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<p>Content here</p>
</div>
</div>
</div>
</div>
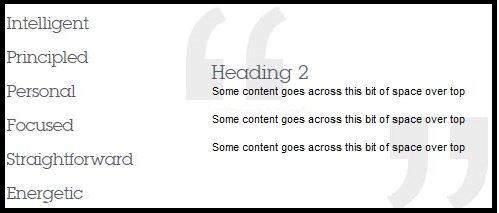
这给了我

我需要在右下角得到下面的图像,它也允许文本覆盖它

下图是我在油漆中做的模型,以显示我想要的东西

最佳答案
您也可以通过将两个背景图像分配给 div 来完成此操作。
.quote {
background-image: url("http://i.stack.imgur.com/kXynJ.jpg"), url("http://i.stack.imgur.com/aduet.jpg");
background-repeat: no-repeat, no-repeat;
background-position: top left, bottom right;
height: 200px;
width: 400px;
}<div class="quote">Here is some text.</div>关于css - 将 2 张图像添加到一个控制 <Div>,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26299907/