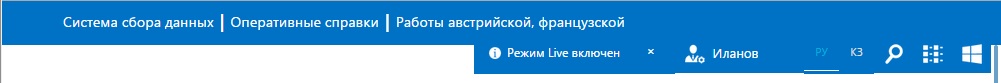
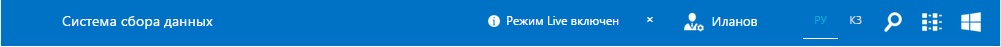
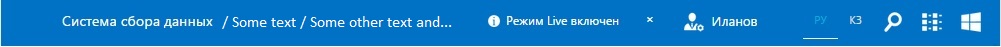
 我有一个标题,它有两个部分,左边 - 大面包屑,右边 - 控制按钮。问题 - 当面包屑变得太长时,右边的部分会掉下来,但我想隐藏面包屑,不是全部,而是覆盖按钮的部分。下面是带有短面包屑的图像
我有一个标题,它有两个部分,左边 - 大面包屑,右边 - 控制按钮。问题 - 当面包屑变得太长时,右边的部分会掉下来,但我想隐藏面包屑,不是全部,而是覆盖按钮的部分。下面是带有短面包屑的图像

当前父div是
width: auto;
text-align: left;
margin-left: 61px;
面包屑是
display: inline-block;
text-align: left;
width: auto;
max-width: 60%;
overflow: hidden;
white-space: nowrap;
而右边的按钮部分是
z-index: 99999;
float: right;
display: inline-block;
我不知道为什么右边的部分被拉下了,我只想隐藏面包屑,也无法在 chrome 开发工具中解决它。
这就是我要的,
 也许那里有一个小技巧,注意到 css
也许那里有一个小技巧,注意到 css display 的许多变体,有什么想法吗?
最佳答案
我建议将此用于“右键部分”:
z-index: 99999;
position: absolute;
right: 0px;
top: 0px;
display: inline-block;
关于html - 即使溢出被隐藏,DIV 也会被拉下,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26727884/