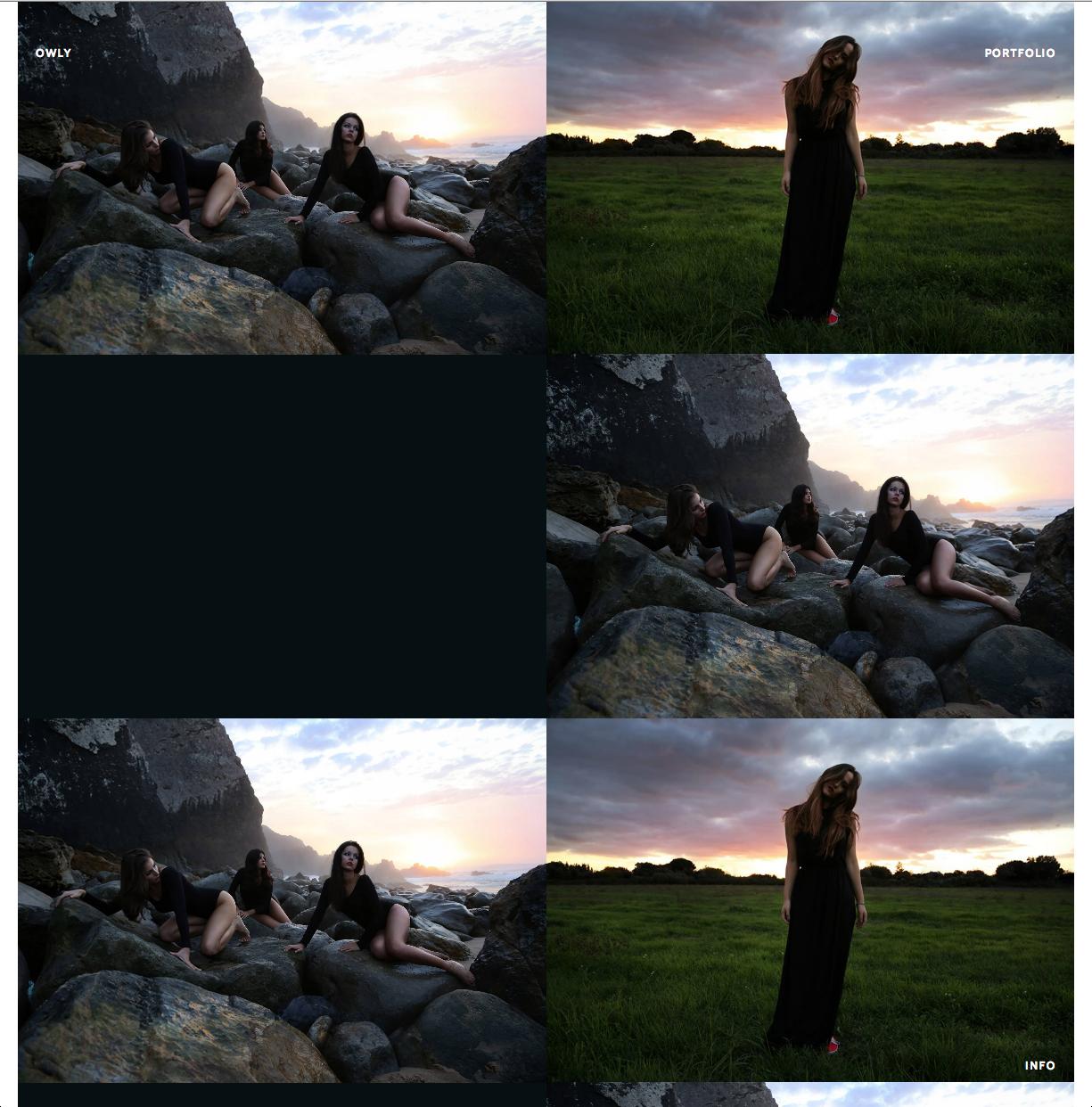
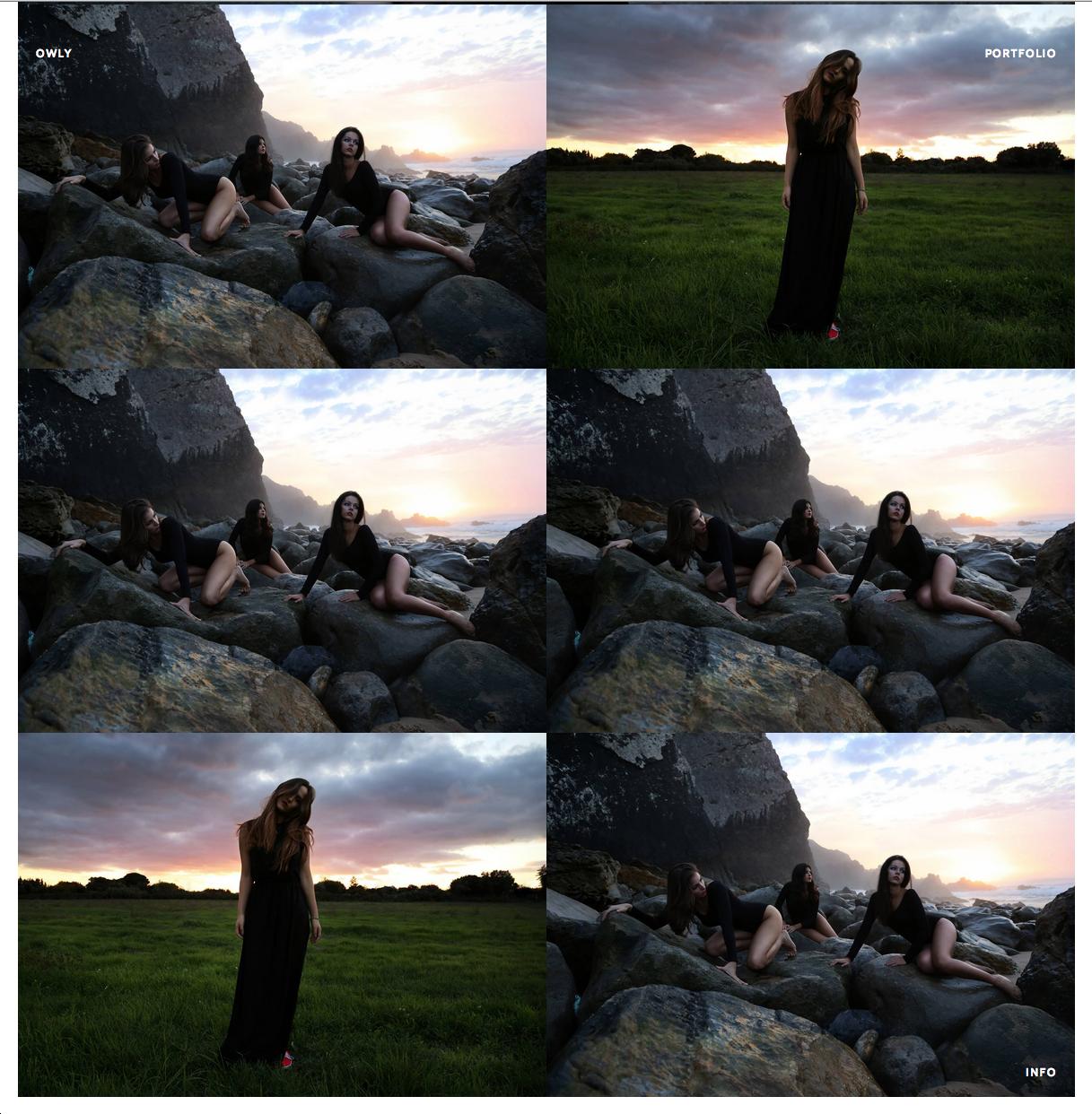
我不确定我是否做错了什么,但是当我调整浏览器大小时, Bootstrap 网格中出现了一个奇怪的错误。它发生在一个像素的问题上,并在我不断调整大小时停止。网格中的一张图像错位并移到底部。我将附上一张失败的照片和另一张正常的照片。
有谁知道这个错误是什么以及如何修复它?


这是我的代码:
<section class="container-fluid">
<div class="row">
<div class="col-xs-12"> <img id="imgClickAndChange" src="img.jpg" onclick="changeImage(1)"/> </div>
</div>
<div class="row no-pad">
<div class="col-xs-12 col-md-6 col-lg-4">
<img class="grid" src="img1.jpg"/>
</div>
<div class="col-xs-12 col-md-6 col-lg-4">
<img class="grid" src="img2.jpg"/>
</div>
<div class="col-xs-12 col-md-6 col-lg-4">
<img class="grid" src="img1.jpg"/>
</div>
</div>
<div class="row no-pad">
<div class="col-xs-12 col-md-6 col-lg-4">
<img class="grid" src="img2.jpg"/>
</div>
<div class="col-xs-12 col-md-6 col-lg-4">
<img class="grid" src="img1.jpg"/>
</div>
<div class="col-xs-12 col-md-6 col-lg-4">
<img class="grid" src="img.jpg2"/>
</div>
</div>
</section>
我只使用了 css: 顺便说一句,这是一个定制的 Bootstrap (但我唯一定制的是大屏幕的最小宽度从 1200 像素到 1900 像素,并删除了网格困惑)
.grid { width: 100%;}
谢谢。
最佳答案
使用 Bootstrap,尝试将 img-responsive 类应用于您的图像,以确保它们永远不会超过其父级的 100% 宽度。
<img class="img-responsive" src="img1.jpg"/>
关于html - 奇怪的 Bootstrap 网格失败?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27004101/