我得到了以下星座<div> -元素:
<div class="root">
<div class="mainContainer">
<div class="menuBarContainer"></div>
<div class="appBoxContainer"></div>
</div>
<div class="sidebarContainer"></div>
</div>
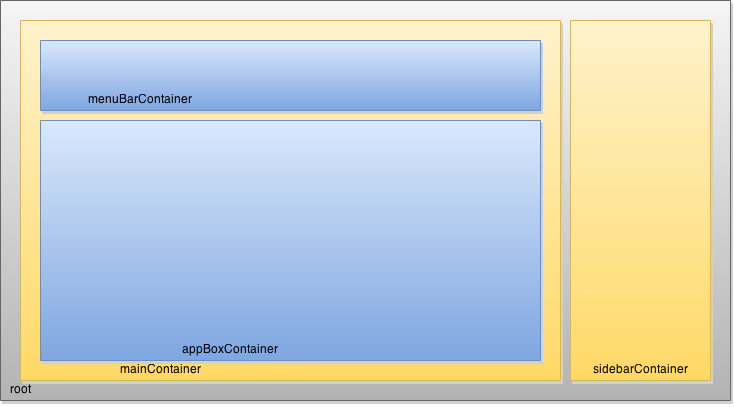
现在,我希望他们按照下图所示在我的页面上排列:

这将是安排 <div> 的最佳方式在 CSS 中?
我的问题是,即使我设置了 width,这些框也试图排成一行。 -属性为100%。
我希望该网站能够充分响应并且 sidebarContainer - 元素链接到一个切换其可见性的按钮。
我能做些什么来制作 mainContainer -元素在侧边栏不可见时占据页面的整个宽度(root)(width: 0)?
提前致谢!
最佳答案
查看flexboxes ,它们实际上是为类似桌面应用程序的布局而制作的。
行direction for for .root, column direction for .mainContainer
对于响应式设计,您可以使用 media queries将 .sidebarContainer 隐藏到特定屏幕尺寸以下,甚至取决于设备方向。
或者简单地将根 flexbox 更改为列方向以将其显示在主要内容下方。
关于html - 使用嵌套容器创建响应式 CSS 布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28301463/