我有一个用 HTML 和 CSS 设计的简单盒子。想看就use this fiddle .
现在我想在框的右侧设计一个栏,覆盖右侧/图像的 ~10-20px。
它应该有点透明,颜色略有不同等等。没什么难的。
但我也希望这个栏有一个小图像或文本(例如“ float 文本”,90° 翻转),当用户上下滚动时跟随用户。但不能超过框的最大顶线或底线。
如何设计一个在特定区域跟随用户的栏?
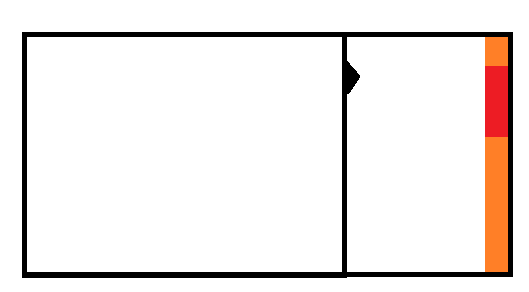
请澄清一下,我只是用我的终极绘画技巧画了我要找的东西:

橙色区域是我的盒子可以漂浮的区域。不多于此,也不少于此。红色的东西应该是盒子。
由于jsfiddle.net只能通过提供代码链接,我会这样做:
HTML:
<section class="mbox">
<h2>Business PC</h2>
<div class="mbox_content">
<h3>Lorem ipsum dolor sit amet, consetetur sadipscing elitr!
<span>sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam</span>
</h3>
<p>Erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
<hr>
<img src="http://www.club-3d.com/tl_files/club3d/uploads/en/content/Accesories/CAC-1052/cac-1052_use_01.png" alt="Testbild">
</section>
CSS:
@import url(http://fonts.googleapis.com/css?family=Open+Sans);
body, html {
height:100%;
padding:0;
margin:0;
background:#5cafff;
font-family:'Open Sans', sans-serif;
}
.mbox {
z-index: 1;
margin: 2em;
position:relative;
background: #ff1a00;
background: linear-gradient(to right, #ffffff 33%, #ff1a00 100%);
border: 1px solid #fff;
height:600px;
clear:both;
}
.mbox * {
padding:0;
margin:0;
}
.mbox_content {
z-index: 2;
float:left;
padding: 20px;
background: #ffffff;
width:60%;
height:560px;
overflow: hidden;
overflow-y: hidden;
}
.mbox img {
z-index:-1;
position:absolute;
right:0;
max-height:200px;
}
.mbox hr {
z-index: 2;
float:left;
width: 0;
height: 0;
border-style: solid;
margin-top: 30px;
border-width: 15px 0 15px 20px;
border-color: transparent transparent transparent #ffffff;
}
.mbox h2 {
text-transform: uppercase;
font-weight:normal;
font-size:1em;
top:-0.7em;
left: 0.5em;
position:absolute;
color:#fff;
background:#ff1a00;
padding:0 1em;
border:1px solid #fff;
border-radius:1em;
}
.mbox_content h3 {
font-size:1.4em;
color:#666;
border-left:2px solid #ccc;
padding-left: 1em;
margin-bottom:0.5em;
}
.mbox_content h3 span {
margin-top:0.5em;
display:block;
font-size:0.7em;
text-transform: uppercase;
font-weight:normal;
}
最佳答案
我尝试在 css 和 html 中做尽可能多的事情,但滚动部分确实需要一些 javascript。
我唯一没有做的就是让条形图停在容器的末端。这将需要更多的 javascript。
所以我所做的就是制作一个额外的 div。定位它position:absolute和 right:0所以它总是在容器的最右边。
添加了一个 overflow:hidden所以我们的关闭按钮不会越过它的容器。
添加了一个容器 <div class="rotate">用于文本的旋转。
添加文本关闭。
添加了一些将当前滚动量添加到关闭按钮的 javascript。
var i = document.querySelector(".stickbar .close");
var doc = document.documentElement;
window.onscroll = function () {
var top = (window.pageYOffset || doc.scrollTop) - (doc.clientTop || 0);
i.style.right = (20 + top) + "px";
}@import url(http://fonts.googleapis.com/css?family=Open+Sans);
body, html {
height: 500vh;
padding:0;
margin:0;
background:#5cafff;
font-family:'Open Sans', sans-serif;
}
.mbox {
z-index: 1;
margin: 2em;
position:relative;
background: #ff1a00;
background: linear-gradient(to right, #ffffff 33%, #ff1a00 100%);
border: 1px solid #fff;
height:600px;
clear:both;
}
.mbox * {
padding:0;
margin:0;
}
.mbox_content {
z-index: 2;
float:left;
padding: 20px;
background: #ffffff;
width:60%;
height:560px;
overflow: hidden;
overflow-y: hidden;
}
.mbox img {
z-index:-1;
position:absolute;
right:0;
max-height:200px;
}
.mbox hr {
z-index: 2;
float:left;
width: 0;
height: 0;
border-style: solid;
margin-top: 30px;
border-width: 15px 0 15px 20px;
border-color: transparent transparent transparent #ffffff;
}
.mbox h2 {
text-transform: uppercase;
font-weight:normal;
font-size:1em;
top:-0.7em;
left: 0.5em;
position:absolute;
color:#fff;
background:#ff1a00;
padding:0 1em;
border:1px solid #fff;
border-radius:1em;
}
.mbox_content h3 {
font-size:1.4em;
color:#666;
border-left:2px solid #ccc;
padding-left: 1em;
margin-bottom:0.5em;
}
.mbox_content h3 span {
margin-top:0.5em;
display:block;
font-size:0.7em;
text-transform: uppercase;
font-weight:normal;
}
.stickbar {
position: absolute;
display: block;
width: 20px;
height: 600px;
right: 0;
top: 0;
background-color: Orange;
overflow: hidden;
}
.stickbar .rotate {
position: absolute;
right: 0;
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.stickbar .close {
position: relative;
display: block;
width: 50px;
right: 20px;
bottom: -0.7em;
background-color: white;
cursor: pointer;
}<section class="mbox">
<h2>Business PC</h2>
<div class="mbox_content">
<h3>Lorem ipsum dolor sit amet, consetetur sadipscing elitr!
<span>sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam</span>
</h3>
<p>Erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
<hr/>
<img src="http://www.club-3d.com/tl_files/club3d/uploads/en/content/Accesories/CAC-1052/cac-1052_use_01.png" alt="Testbild" />
<div class="stickbar">
<div class="rotate"> <span class="close">Close</span>
</div>
</div>
</section>关于html - 如何在特定区域制作跟随其用户的垂直条?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29417795/