我需要更改什么才能使 Chrome 和 Firefox 以与 Internet Explorer 相同的方式呈现?我的第一个想法是使用 CSS calc(),但我仍然需要支持 IE8。
我有以下 CSS:
* {
box-sizing: border-box;
}
.Width300
{
width: 300px;
padding: 5px;
border: black 1px solid;
}
.Field
{
white-space: nowrap;
min-height: 26px;
padding: 1px 0;
}
label
{
float: left;
display: inline;
}
input
{
display: block;
width: 100%;
}
.LabelSize100 .Field
{
margin-right: 100px;
}
.LabelSize100 label
{
width: 100px;
}
.LabelSize100 input
{
margin-left: 100px;
}
和以下 HTML:
<div class="LabelSize100 Width300">
<div class="Field">
<label>test:</label>
<input type="text" />
</div>
<div class="Field">
<label>test:</label>
<input type="text" />
</div>
</div>
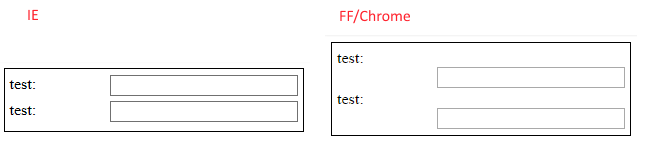
结果在 IE/Chrome 和 FF 中完全不同:

最佳答案
只需设置display:inline-block;至 <label>和 <input>
CSS
label
{
float: left;
display: inline-block;
}
input
{
display: inline-block;
width: 100%;
}
.LabelSize100 input
{
// Remove margin-left
}
注意:删除margin-left来自 <input>
关于html - 我的输入字段在 IE 上以内联方式呈现,但在 Chrome 和 Firefox 中以新行呈现。我该如何解决?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30304946/