我正在开发一个为用户分配不同颜色文本的应用程序(想想类似 Gravatar 的散列生成的用户颜色)[即HashColors - 可能必须单击“使用 JS 运行”]。
为了将 HashColors 脚本集成到更大的应用程序中,我创建了一个函数来为每个用户的条目设置 .textContent 和 .style。 .textContent 似乎可以跨浏览器使用,但 .style 似乎只能在 Firefox 中使用。
一个完整的例子可以在 https://jsbin.com/sudave/9/edit?html,console,output 找到。 (可能必须单击“使用 JS 运行”),但我很确定问题的症结在于以下函数或我如何调用它:
元素生成函数:
var gE = function(selector, value, style) {
var element = document.querySelector("ul " + selector);
element.textContent = value || " "; // <-- works as expected
element.style = style || ""; // <-- does NOT work as expected !!!
// i.e. works as expected in FF
// does NOT work as expected in Chrome or Safari
return element;
};
元素生成函数调用示例:
gE('.name', "White on Purple", "background: rgba(" + color + "); color: white");
其中 var color = "100, 000, 100, 100";
谁能告诉我为什么这在 Firefox 中可以正常工作,但在其他浏览器中却不行?更好的是,任何人都可以提出建议,以便我可以让它跨浏览器工作吗?
在 Firefox 中按预期工作:

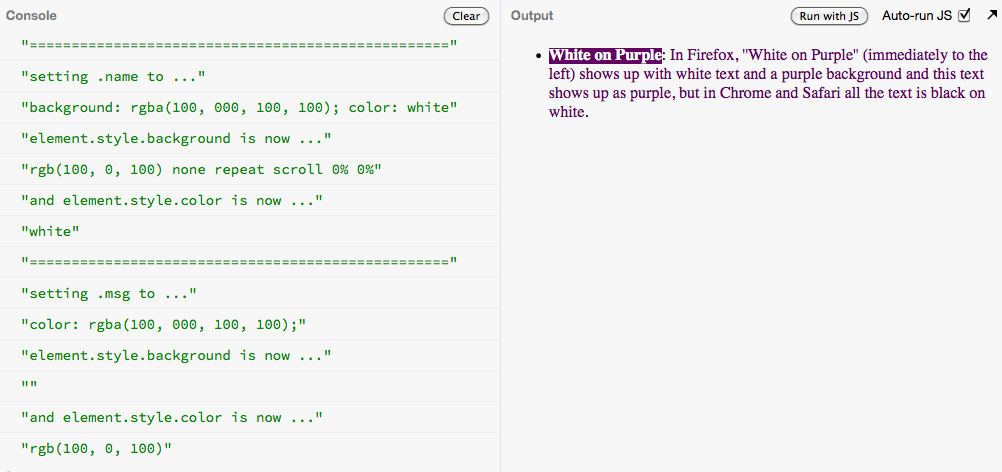
在 Chrome 中没有按预期工作:

最佳答案
Element.style 属性返回一个对象,每个样式都有一个属性;不是字符串。
您应该调用 setAttribute("style", style) 来实际设置属性。
关于javascript - 使用JavaScript生成JavaScript生成内联样式时浏览器不一致,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31038227/