我想创建包含 Logo (左)和列表(右)的导航栏
这是我的代码

<nav>
<div class="row">
<div class="col-md-3">
<a href="#" class="logo">SPIRIT8</a>
</div>
<div class="col-md-9">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">TEAM</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">TESTIMONIALS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</div>
</nav>
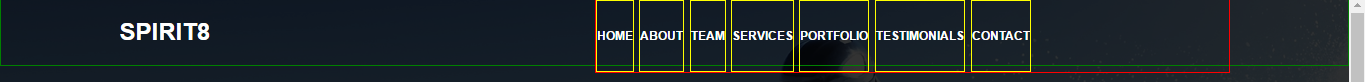
我希望 li 标签一直向右移动。我不能通过 margin-right:0 li(黄色框)或 padding-right:0 ul(红色框)来实现 我使用 grid bootstrap,但不知道为什么 ul(红色边框)在右边有空间,即使我将宽度设置为 100%。
这是我想要的结果:http://themeforces.com/demo/freebies/tf-free-no.3/
我的CSS:
nav {
height: 70px;
line-height: 70px;
border: 1px solid green;
}
nav ul {
list-style: none;
width: 100%;
border: 1px solid red;
}
nav ul li {
display: inline-block;
font-size: 60%;
margin-right: 0;
border : 1px solid yellow;
}
最佳答案
看到这里包含 Bootstrap
代码:
nav ul {
list-style: none;
width: 100%;
border: 1px solid red;
text-align: right;
}
padding-right:0 和 margin-right:0 对您的问题没有影响,因为 ul 已经尽可能正确对齐(它没有 margin 和无填充)。
如果你有类似 here 的东西
.nav ul {
padding-right:20px;
margin-right:100px;
text-align:right;
}
那么是的。添加 margin-right:0 和 padding-right:0 会有所帮助。
但在你的情况下......边距和填充已经在 0
另外...您不使用边距或填充来左对齐或右对齐。你可以使用 floats 或 text-align
关于html - 在右上角制作导航栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38325020/