您好,我已经在 google 上四处看看,似乎找不到解决方案。
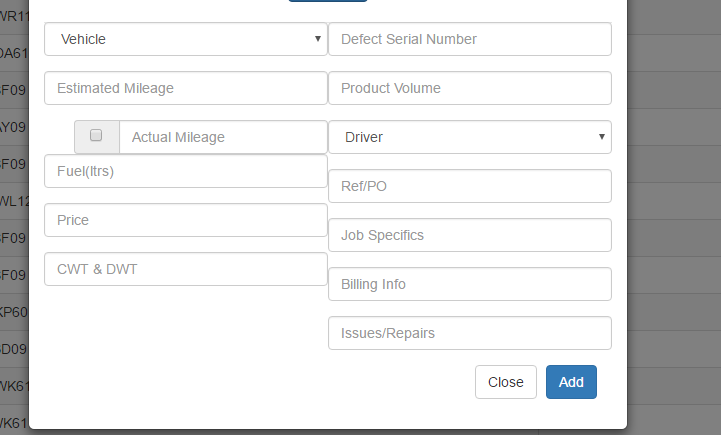
我正在尝试做的是将输入组与我所有其他表单组对齐。每次我使用输入组时,它都会像填充一样添加它。
我已经尝试了几乎所有在这里找到的答案:
padding:0px !important;
margin:0px !important;
float: left !important;
似乎没有任何效果!
代码:
<div class="col-md-6">
<div class="form-group">
<input id="est_mileage" name="est_mileage" type="text" placeholder="Estimated Mileage" autocomplete="off" class="form-control input-md"/>
</div>
<!--Padding Issue is Here-->
<div class="input-group" style="padding:0px !important; margin:0px !important; float:left; width:100%;">
<span class="input-group-addon" style="width: 45px;">
<input value="1" type="checkbox" id="combinedSelector" name="one_off" />
</span>
<input id="acc_mileage" name="acc_mileage" type="text" placeholder="Actual Mileage" autocomplete="off" class="form-control"/>
</div>
<!--End Issue-->
<div class="form-group">
<input id="fuel" name="fuel" type="text" placeholder="Fuel(ltrs)" autocomplete="off" class="form-control input-md"/>
</div>
<div class="form-group">
<input id="price" name="price" type="text" placeholder="Price" autocomplete="off" class="form-control input-md" />
</div>
<div class="form-group">
<input id="cwt_dwt" name="cwt_dwt" type="text" placeholder="CWT & DWT" autocomplete="off" class="form-control input-md" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input id="def_ser_num" name="def_ser_num" type="text" placeholder="Defect Serial Number" autocomplete="off" class="form-control input-md" />
</div>
<div class="form-group">
<input required id="product_volume" name="product_volume" type="text" placeholder="Product Volume" autocomplete="off" class="form-control input-md" />
</div>
<div class="form-group">
<input id="ref_po" name="ref_po" type="text" placeholder="Ref/PO" autocomplete="off" class="form-control input-md" />
</div>
<div class="form-group">
<input id="comments" name="comments" type="text" placeholder="Job Specifics" autocomplete="off" class="form-control input-md" />
</div>
<div class="form-group">
<input id="billing_com" name="billing_com" type="text" placeholder="Billing Info" autocomplete="off" class="form-control input-md" />
</div>
<div class="form-group">
<input id="iss_rep" name="iss_rep" type="text" placeholder="Issues/Repairs" autocomplete="off" class="form-control input-md" />
</div>
</div>
此表单嵌套在折叠 div 中并处于模态视图中。
最佳答案
您必须将 form-group 类添加到带有 input-group 类的 div 并删除样式:padding:0px !important; margin :0px!重要; float :左;
这将使它与其他表单组相似
关于html - 我如何在 bootstrap 3 中将输入组与表单组对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40829654/