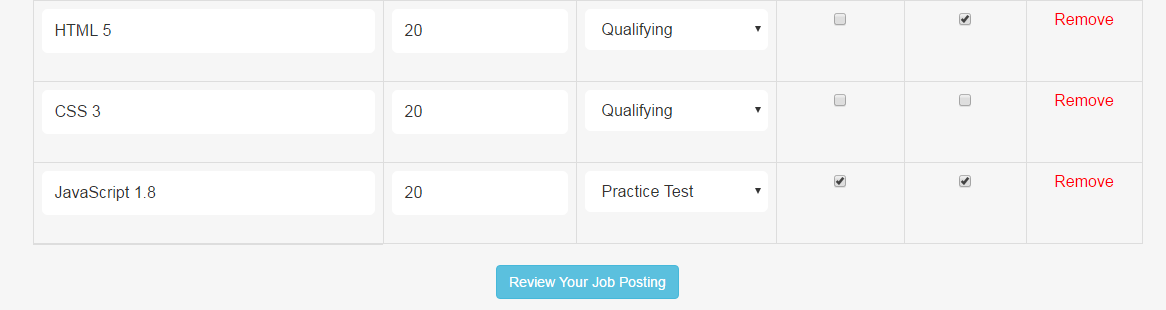
这是我的脚本,我检查了 tr 将附加以供查看,我想在单击取消选中时将其删除。
$("#jobSkills").on('change', '.selectPiSkill', function() {
var count = $(this).attr('count');
if (this.checked) {
var title = $('#skill_' + count + '_title').val();
var weightage = $('#skill_' + count + '_weightage').val();
$('#PiSkills tr:last').after('<tr class="' + count + '"><td class="col-xs-4"><input value="' + title + '" readonly class="form-control text-center"></td><td class="col-xs-4"><input value="' + weightage + '" readonly class="form-control text-center" type="text"></td></tr>');
} else {
//unchecked remove tr
$('#PiSkills tr.' + count).remove();
}
});
<table id="PiSkills" class="table table-responsive" style="margin-bottom:5px">
<tr>
<th width="450"><input type="text" readonly value="Skill" class="form-control text-center"> </th>
<th width="450"><input type="text" readonly value="Weightage(%)" class="form-control text-center"> </th>
</tr>
</table>
最佳答案
我不确定这是否是您要找的。
下面是删除表中行的例子
HTML
<table class='test'>
<tr>
<th>Name</th>
<th>Test 1</th>
<th>Test 2</th>
<th>Optional</th>
</tr>
<tr>
<td>A</td>
<td><input class='test1' type="checkbox"></td>
<td><input class='test2' type="checkbox" checked="checked"></td>
<td><button class='opt1'>REMOVE</button></td>
</tr>
<tr>
<td>B</td>
<td><input class='test1' type="checkbox"></td>
<td><input class='test2' type="checkbox"></td>
<td><button class='opt1'>REMOVE</button></td>
</tr>
<tr>
<td>C</td>
<td><input class='test1' type="checkbox"></td>
<td><input class='test2' type="checkbox" checked="checked"></td>
<td><button class='opt1'>REMOVE</button></td>
</tr>
</table>
<br>
<div class='result'>
</div>
JavaScript
$(".opt1").on("click",function(){
var q = $(this);
$(".result").css("border","1px solid red").html(q.parents("tr").html()).append( "<b>This row has been removed</b>" );
q.parents("tr").remove();
});
$(".test2").on("click",function(){
var q = $(this);
if(!q.is(":checked")){
$(".result").css("border","1px solid red").html(q.parents("tr").html()).append( "<b>This row has been removed</b>" );
q.parents("tr").remove();
}else{
alert("CHECKED");
$(".result").text("NEW CHECKED");
}
});
以及 jsfiddle 中的示例:https://jsfiddle.net/synz/ot2jp5uL/
关于javascript - 如果未选中,如何删除附加值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40839944/