抱歉,我不知道如何写出正确的问题。但这是我想解决的问题:
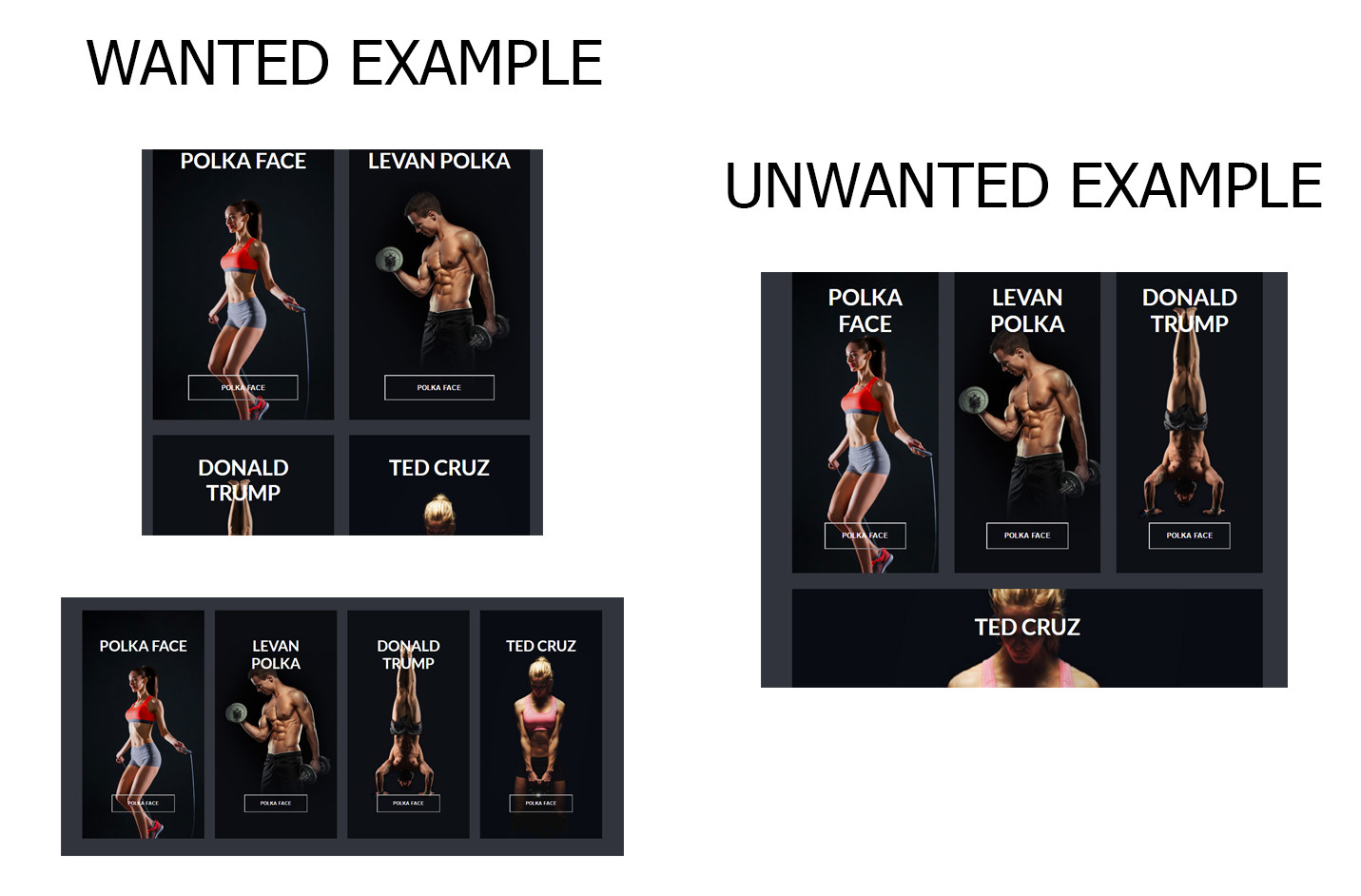
如果容器有 4 个元素,并且每个元素都有 Flex:1 --> 那么它将按照以下顺序定位元素:1 行有 4 个元素 --> 2 行,第 1 行有 3 个元素和 1 个大元素在第 2 行 ---> 2 行有 2 个元素 ---> 和 4 行。
有什么方法可以防止出现“2 行,第 1 行有 3 个元素,第 2 行有 1 个大元素”的情况? (第二种情况)
同一个箱子,一个容器有 6 个元素,8 个元素,...等等......
示例如下:
非常感谢。
最佳答案
最简单、最优雅的解决方案可能是将每两个元素包装在单独的 Flex-container 中,而不使用 flex-wrap:wrap;:
.flex-outer {
display: flex;
flex-wrap: wrap;
}
/* no row-wrapping here */
/* just leave it with default flex-wrap: nowrap */
.flex-inner {
display: flex;
}
/* Just styles for demo */
.flex-item {
width: 200px;
height: 100px;
background-color: orange;
color: white;
font-size: 3rem;
}<div class="flex-outer">
<div class="flex-inner">
<div class="flex-item">
One
</div>
<div class="flex-item">
Two
</div>
</div>
<div class="flex-inner">
<div class="flex-item">
Three
</div>
<div class="flex-item">
Four
</div>
</div>
</div>如果您希望元素占据所有剩余空间,请为 .flex-item 和 .flex-inner 设置 flex: 1;。
关于css - 防止 Flex-wrap 3 :1 case,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41816645/