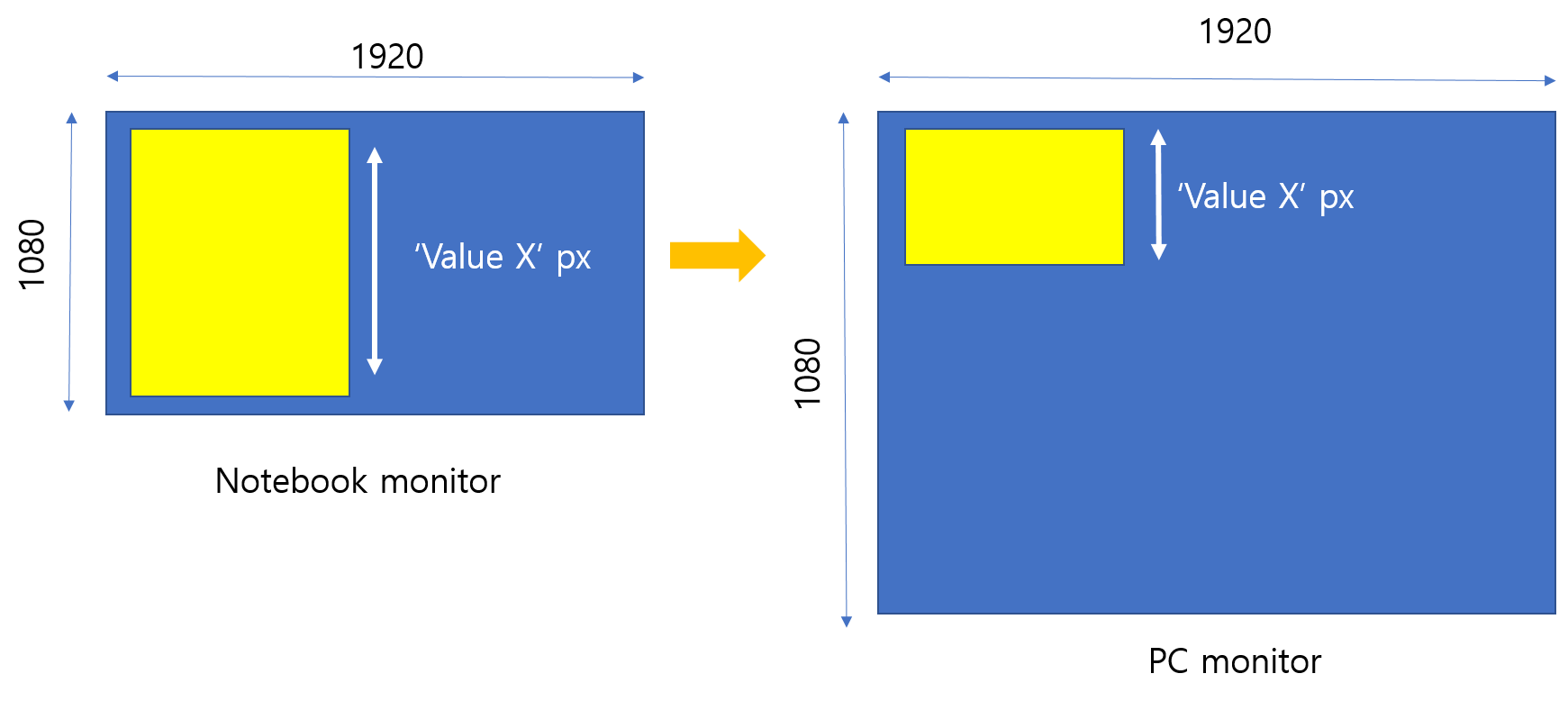
我有一台笔记本和一台分辨率为 1920 X 1080 的显示器,但它们的屏幕尺寸不同。 (笔记本:13 英寸,PC 显示器:19 英寸)
我在笔记本屏幕上工作,我将元素“高度”定义为固定的“值 X”像素(示例值...)。然后当我将我的互联网浏览器(chrome、IE 等)移动到 PC 屏幕时,它显示了很多空白区域,如下所示。
我该如何解决这个问题?
有人建议我使用媒体查询...可以吗?
最佳答案
我在下面做了一个例子.. 保持宽度和高度的百分比,这将在您打开的任何设备上自动调整。
*{box-sizing:border-box}
body,html{ width:100%; height:100%}
.bluebg{ width:100%; height:100%; background:blue; padding:20px;}
.yellowbg{ width:100%; height:100%; background:yellow; }<div class="bluebg">
<div class="yellowbg">
</div>
</div>关于html - 如何使用 Bootstrap 在 Web 中自动展开元素?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42311197/