天哪,我什至不知道怎么问这个。我有一个幻灯片,目前只有一张幻灯片,显示我网站的背景主图像。我正在尝试创建一个媒体查询,它将大背景换成另一个图像,更适合移动设备。我“似乎”创建了一个有效的查询,但它不会替换主图像,它会在主图像“后面”加载我的新图像。 ???
这是 HTML..
<div id="home">
<div class="tp-banner-container">
<div class="tp-banner" >
<ul>
<!-- THE FIRST SLIDE -->
<li data-transition="zoomout" data-slotamount="1" data-masterspeed="700">
<img src="images/1.jpg" alt="" />
}
<!-- THE CAPTIONS IN THIS SLIDE -->
<div class="caption big-text lft"
data-x="center"
data-y="350"
width="10px"
data-speed="700"
data-start="700"
data-easing="easeOutExpo">
<div class="big-text"><span4>YOUR IDEAS REALIZED</span4></br><div><a class="button3 scroll" href="#contact">CONTACT US</a></div></div>
</div>
</li>
</ul>
</div>
</div>
这是我的媒体查询
@media only screen and (min-width: 320px) and (max-width: 414px) {
.tp-banner-container .tp-banner >ul >li .tp-bgimg:nth-child(1) {
background:url('../images/1_mobile.jpg') no-repeat center center;
}}
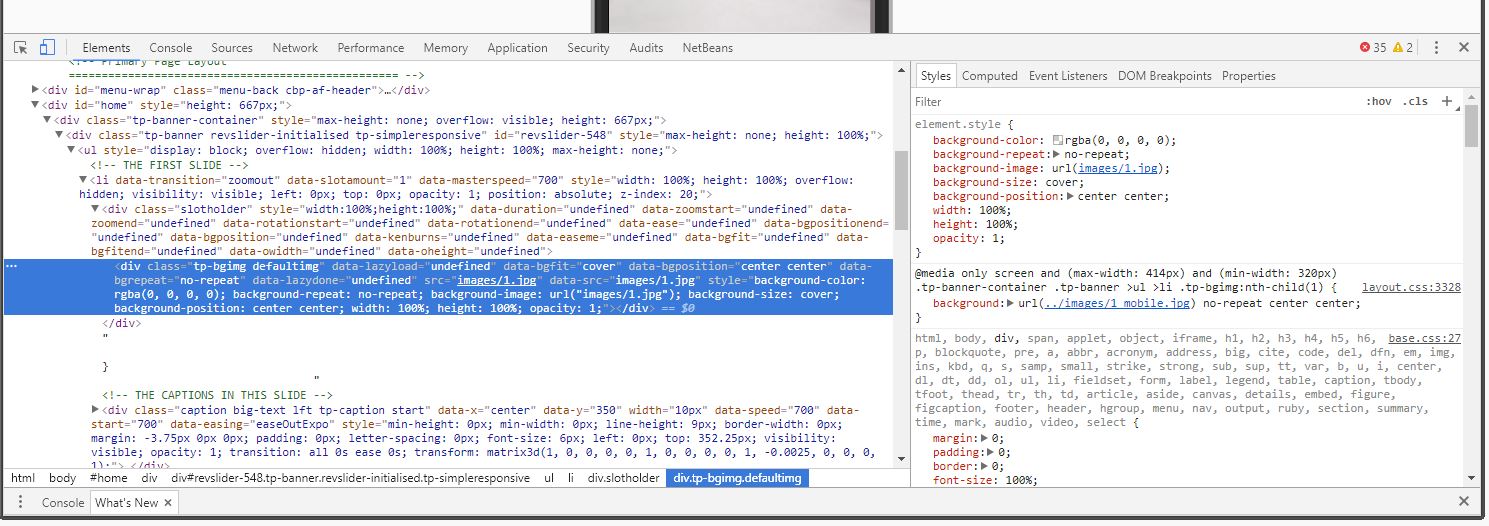
根据我的浏览器上的检查器,它“似乎”有效,但在主图像后面加载。希望您能看到此屏幕截图...
任何人都知道我需要做什么才能使移动背景替换幻灯片试图加载的背景?非常感谢任何信息!
最佳答案
从我在图像中看到的(并且很难从图像中真正知道)您在同一元素上有两个背景图像 css 属性,一个在 html 中内联,一个在媒体查询中。每当有两个冲突的 css 属性时,内联属性 always 优先。如果您无法更改内联背景图像属性,请尝试将 !important 添加到媒体查询中,但这也可能不起作用。无法在图像上检查自己。但这是你的问题的原因。
关于html - 媒体查询无法换出背景图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46495744/