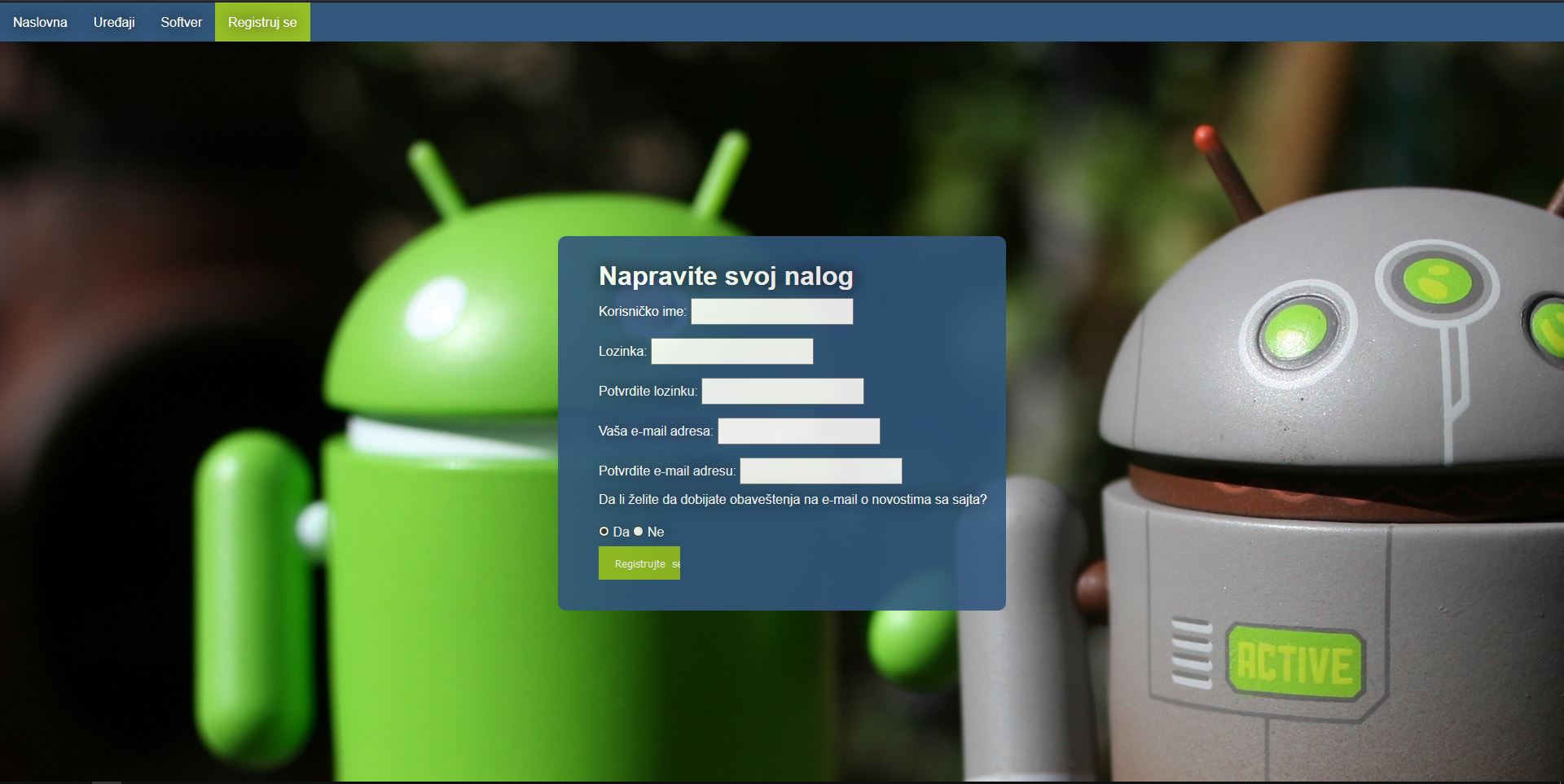
我想对齐此注册表单中的所有文本框,以便所有框都在同一垂直线上结束。我想这很简单,但我没有找到一种方法来做到这一点。我不能使用表属性。它说我需要添加更多详细信息,但我不知道要添加什么,所以我只会输入直到错误消失。 
<div class="bg">
</div>
<div class="reg">
<h1> Napravite svoj nalog </h1>
<form class="regi" method="post" action="Naslovna.html">
<p> Korisničko ime: <input type="text" size="14"> </p>
<p> Lozinka: <input type="password" size="15"> </p>
<p> Potvrdite lozinku: <input type="password" size="15"> </p>
<p> Vaša e-mail adresa: <input type="text" size="15"> </p>
<p> Potvrdite e-mail adresu: <input type="text" size="15"> </p>
<p> Da li želite da dobijate obaveštenja na e-mail o novostima sa sajta? </p> <br>
<p> <input type="radio" name="obav" value="Da" checked> Da <input type="radio" name="obav" value="Ne"> Ne </p>
<p> <input type="submit" value="Registrujte se"> </p>
</div>
CSS 代码:
*{
margin:0;
padding:0;
}
body{
background-image: url("Fotografije/android.jpg");
height:100%;
background-attachment:fixed;
background-repeat:no-repeat;
color:white;
font-family:Arial;
text-shadow: 0px 0px 20px black;
}
input[type=text] {
width: 200px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=password] {
width: 200px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=text]:focus,[type=password]:focus{
border:2px solid #97C026;
}
select {
width:200px;
margin:8px 0;
box-sizing:border-box;
}
select :focus{
border:2px solid #97C026;
}
input[type=submit]{
background-color:#97C026;
border:none;
color:white;
padding:12px 20px;
margin:8px 0;
}
.reg{
position:absolute;
margin:0 auto;
top:30%;
right:0;
bottom:0;
left:0;
padding-top:30px;
padding-left:50px;
background-color:#31577C;
width:500px;
height:430px;
border-radius:10px;
opacity:.9;
}
最佳答案
你在找这样的东西吗?
*{
margin:0;
padding:0;
}
body{
background-image: url("Fotografije/android.jpg");
height:100%;
background-attachment:fixed;
background-repeat:no-repeat;
color:white;
font-family:Arial;
text-shadow: 0px 0px 20px black;
}
input[type=text] {
width: 200px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=password] {
width: 200px;
margin: 8px 0;
box-sizing: border-box;
}
input[type=text]:focus,[type=password]:focus{
border:2px solid #97C026;
}
select {
width:200px;
margin:8px 0;
box-sizing:border-box;
}
select :focus{
border:2px solid #97C026;
}
input[type=submit]{
background-color:#97C026;
border:none;
color:white;
padding:12px 20px;
margin:8px 0;
}
.reg{
position:absolute;
margin:0 auto;
top:30%;
right:0;
bottom:0;
left:0;
padding-top:30px;
padding-left:50px;
background-color:#31577C;
width:500px;
height:430px;
border-radius:10px;
opacity:.9;
}
.input-row span, .input-row input {
display: inline-block;
width: 45%;
}<div class="bg">
</div>
<div class="reg">
<h1> Napravite svoj nalog </h1>
<form class="regi" method="post" action="Naslovna.html">
<div class="input-row">
<p><span> Korisničko ime: </span><input type="text" size="14"> </p>
</div>
<div class="input-row">
<p><span> Lozinka: </span><input type="text" size="15"> </p>
</div>
<div class="input-row">
<p><span> Potvrdite lozinku: </span><input type="text" size="15"> </p>
</div>
<div class="input-row">
<p><span> Vaša e-mail adresa: </span><input type="text" size="15"> </p>
</div>
<div class="input-row">
<p><span> Potvrdite e-mail adresu: </span><input type="text" size="15"> </p>
</div>
<p> Da li želite da dobijate obaveštenja na e-mail o novostima sa sajta? </p> <br>
<p> <input type="radio" name="obav" value="Da" checked> Da <input type="radio" name="obav" value="Ne"> Ne </p>
<p> <input type="submit" value="Registrujte se"> </p>
</form>
</div>关于html - 我需要有关对齐文本框的帮助,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48250200/